Download Daisyui Dark Mode
DaisyUI Dark Mode is a delightful UI component library that adds a sleek dark theme to your web projects effortlessly. Enjoy a refreshing design that enhances user experience and reduces eye strain.
If you are building a website or app, using dark mode can create a modern and sophisticated look. DaisyUI makes it super easy to integrate a dark theme with just a few classes. You can switch between light and dark modes seamlessly without diving into complicated code.
One of the biggest benefits of DaisyUI Dark Mode is its accessibility. A dark theme can be easier on the eyes, especially in low-light environments. It improves readability and can give your users a more comfortable browsing experience, encouraging them to stay on your site longer.
For designers and developers looking to create engaging digital experiences, using DaisyUI Dark Mode is a game changer. You can customize components that fit your brand while taking advantage of its pre-designed dark themes. Plus, the visuals associated with dark mode can create stunning images that pop, attracting users who are looking for modern aesthetics.
Using DaisyUI is not just about the visuals; it's also about improving usability. A well-designed dark mode can boost your page load times on mobile devices and reduce battery consumption. So if you want to create an intuitive and stylish interface, give DaisyUI Dark Mode a try and watch your projects shine.
We've compiled a few of the incredibly cool images for your references, so now we're excited to hook you up with 18 cool images related to daisyui dark mode that we know you'll enjoy. Check it out:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
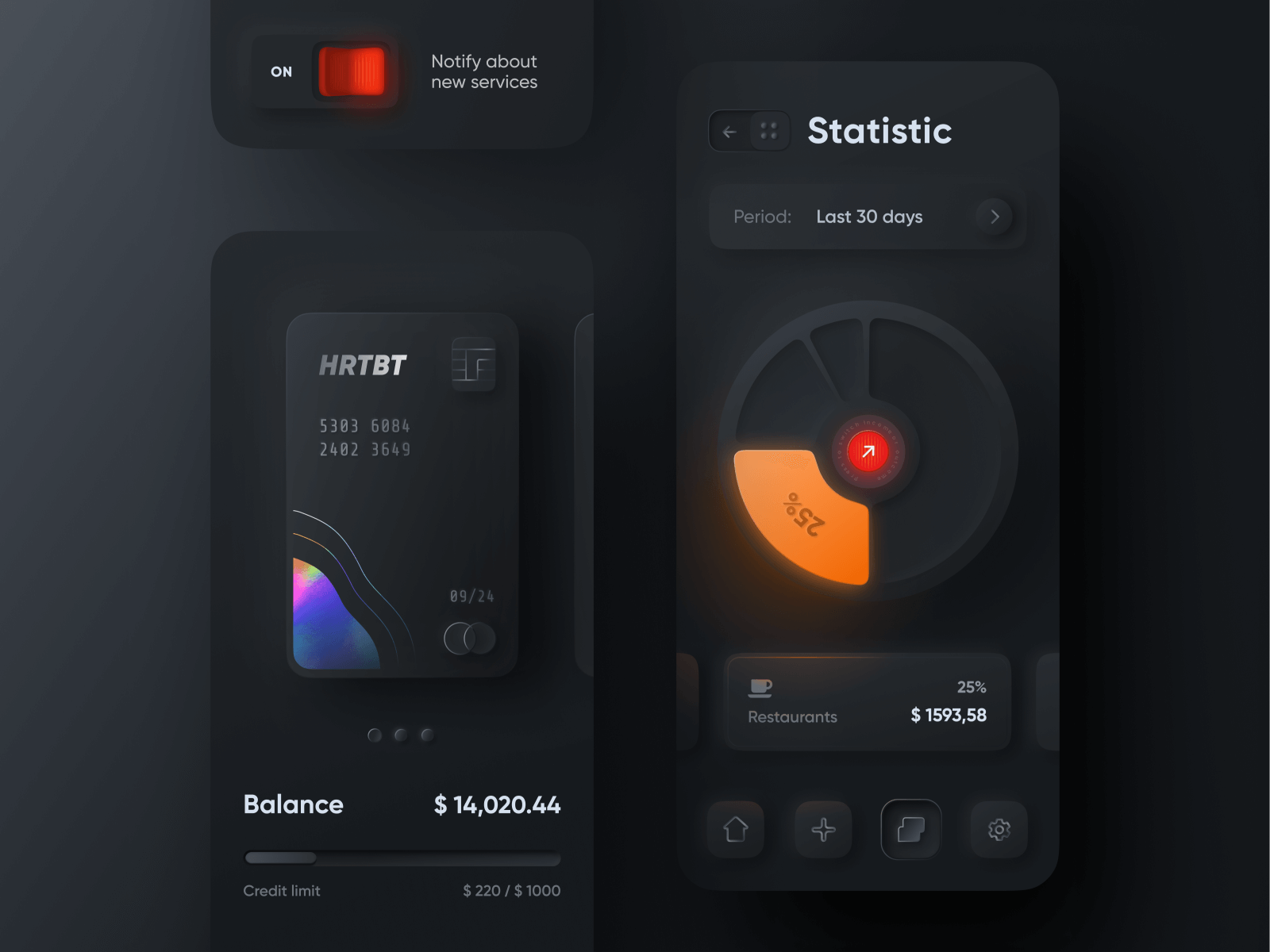
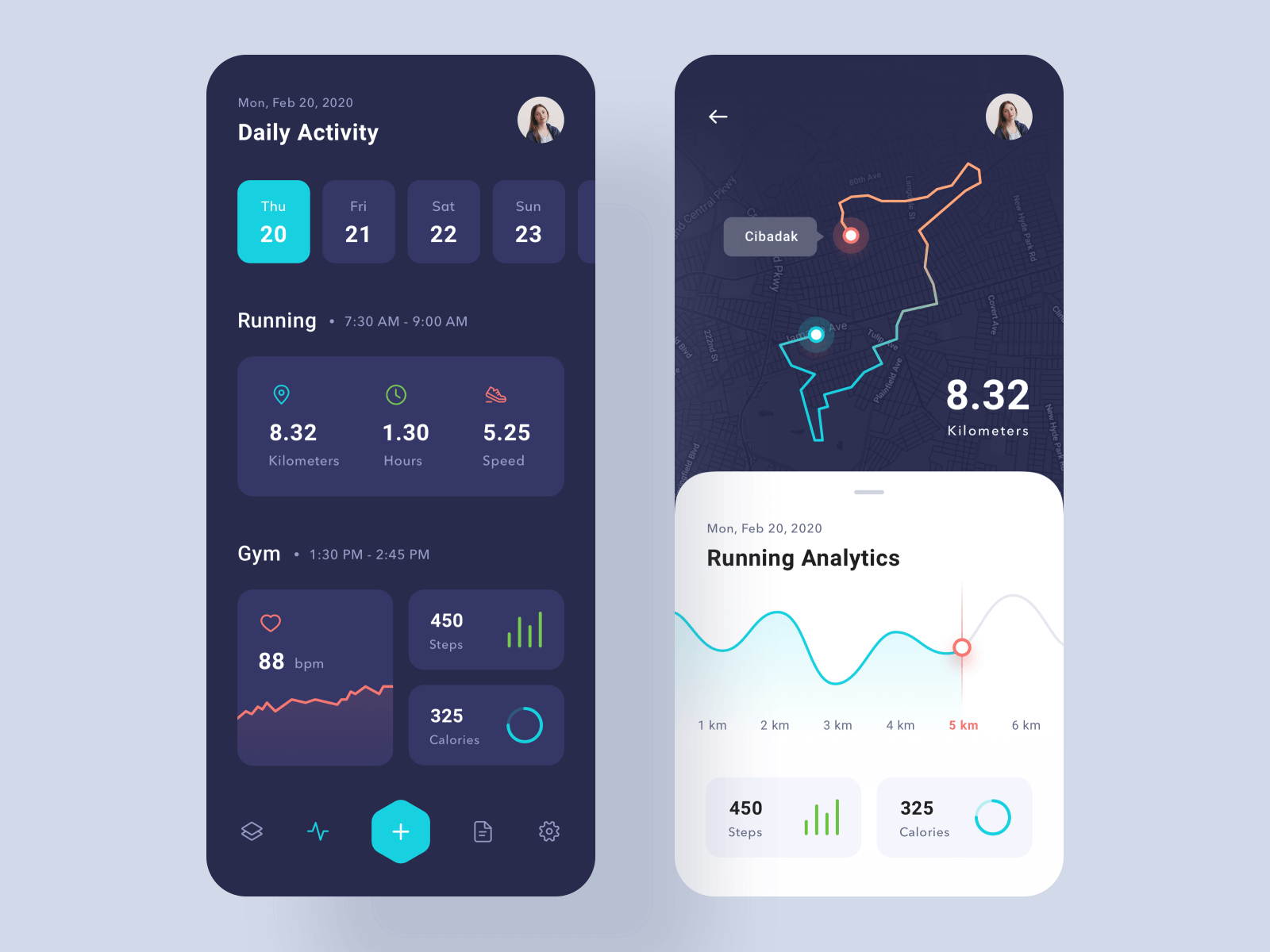
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode mobile design examples dashboard banking alexander
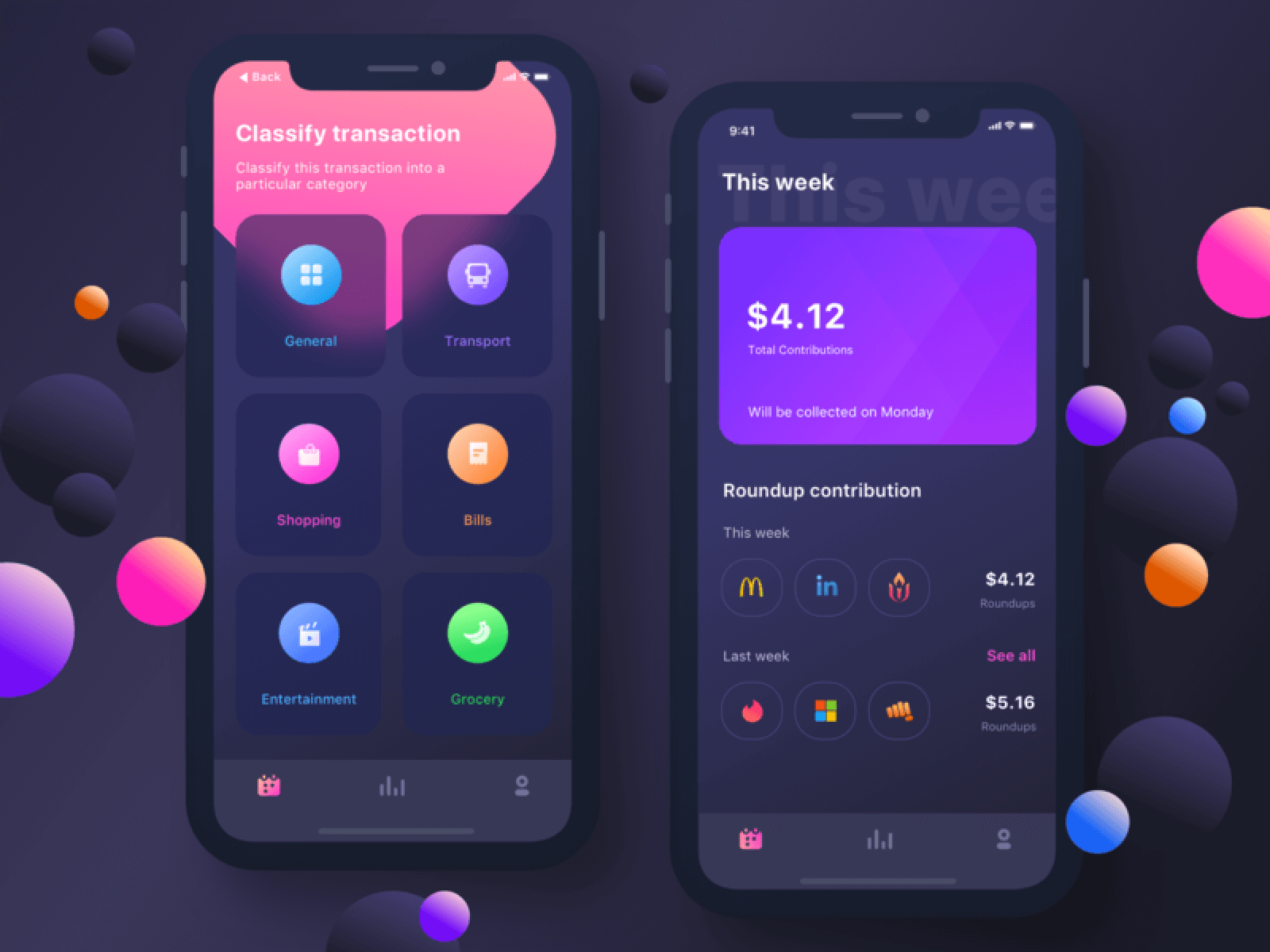
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui design investment dark mode firststep examples mobile interface store inspiration sharma neel prakhar application guillaume mickael games dribbble
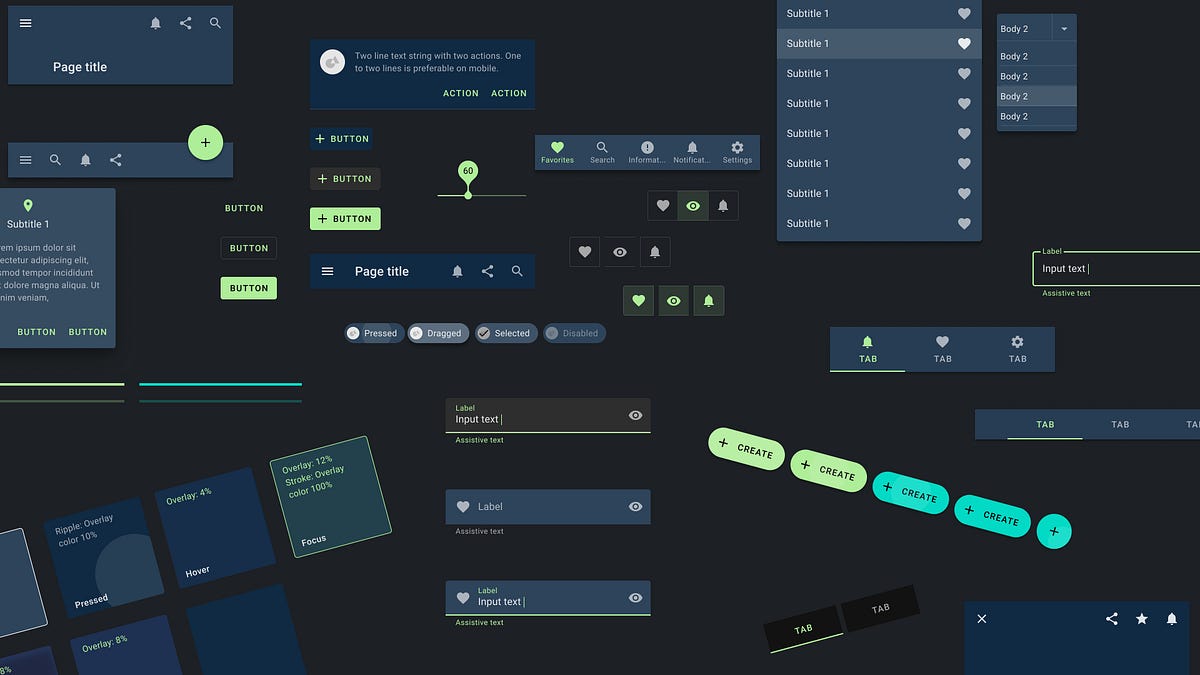
Dark Mode Có Gì Hay Mà Nhiều Người Thích Thế? | HỌC VIỆN ĐÀO TẠO TRỰC

Image Description:
Reactjs - Can't Remove "dark Mode" Of Input Fields Tailwind/DaisyUI

Image Description:
Dark Mode UI Design: A Complete Guide | Pavesoft

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
25 Dark Mode Ui Design Examples Easeout Images

Image Description:
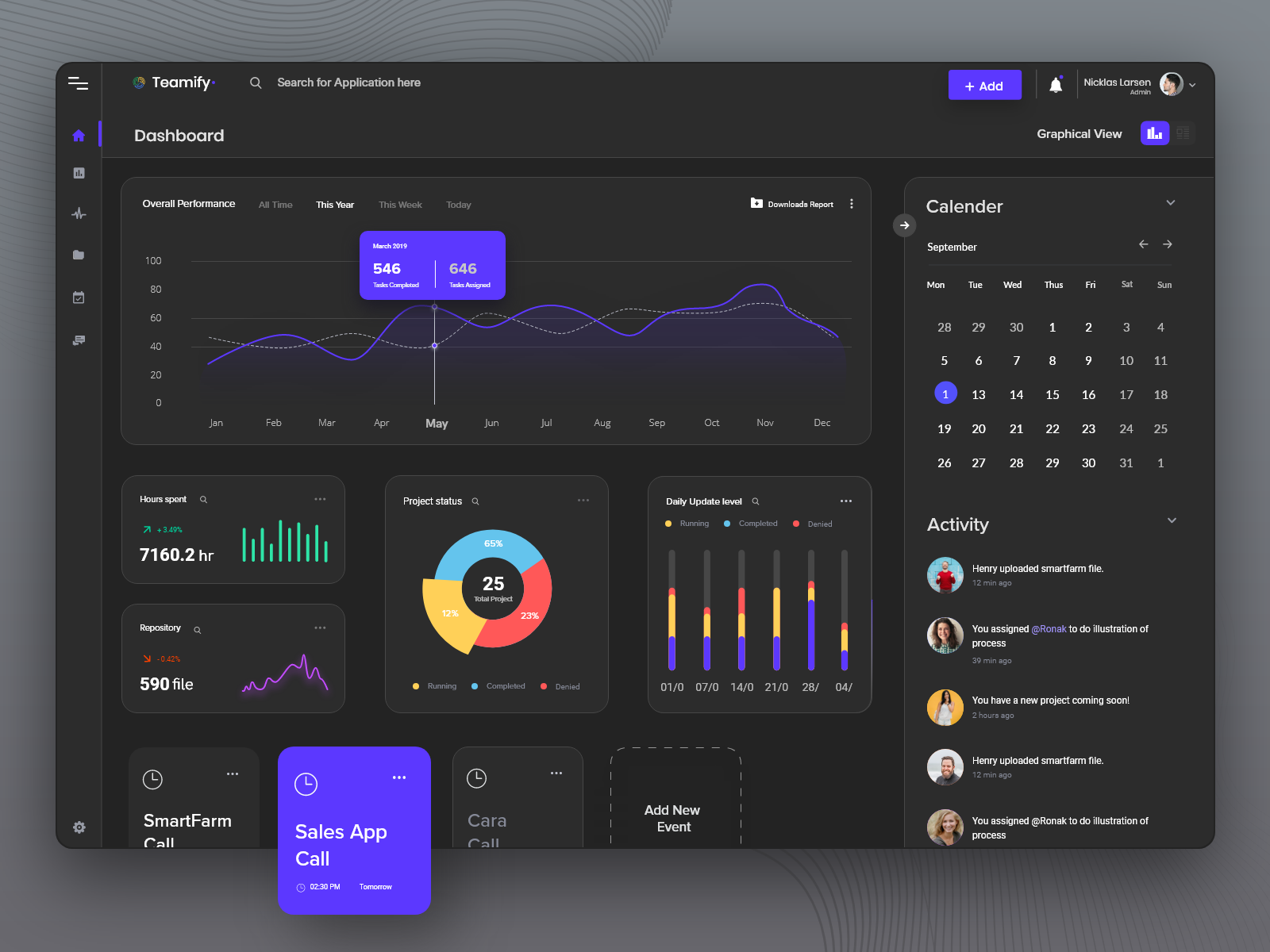
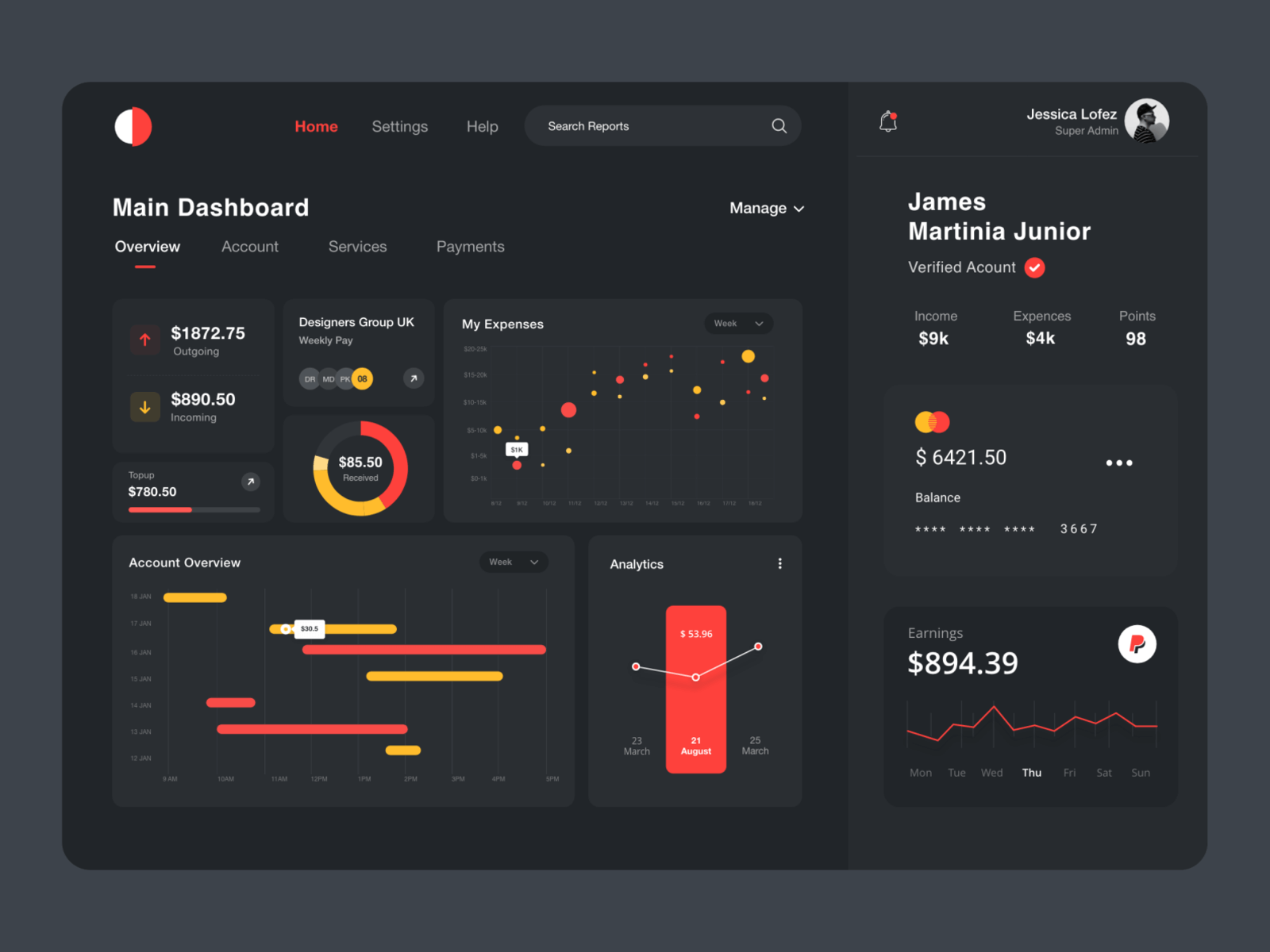
Teamify - Project Management Dashboard Dark Mode By Kajal Kashyap On

Image Description: dark mode dashboard project management ui design examples dribbble kajal kashyap
How To Add Dark Mode Toggle In ReactJS + TailwindCSS + DaisyUI

Image Description:
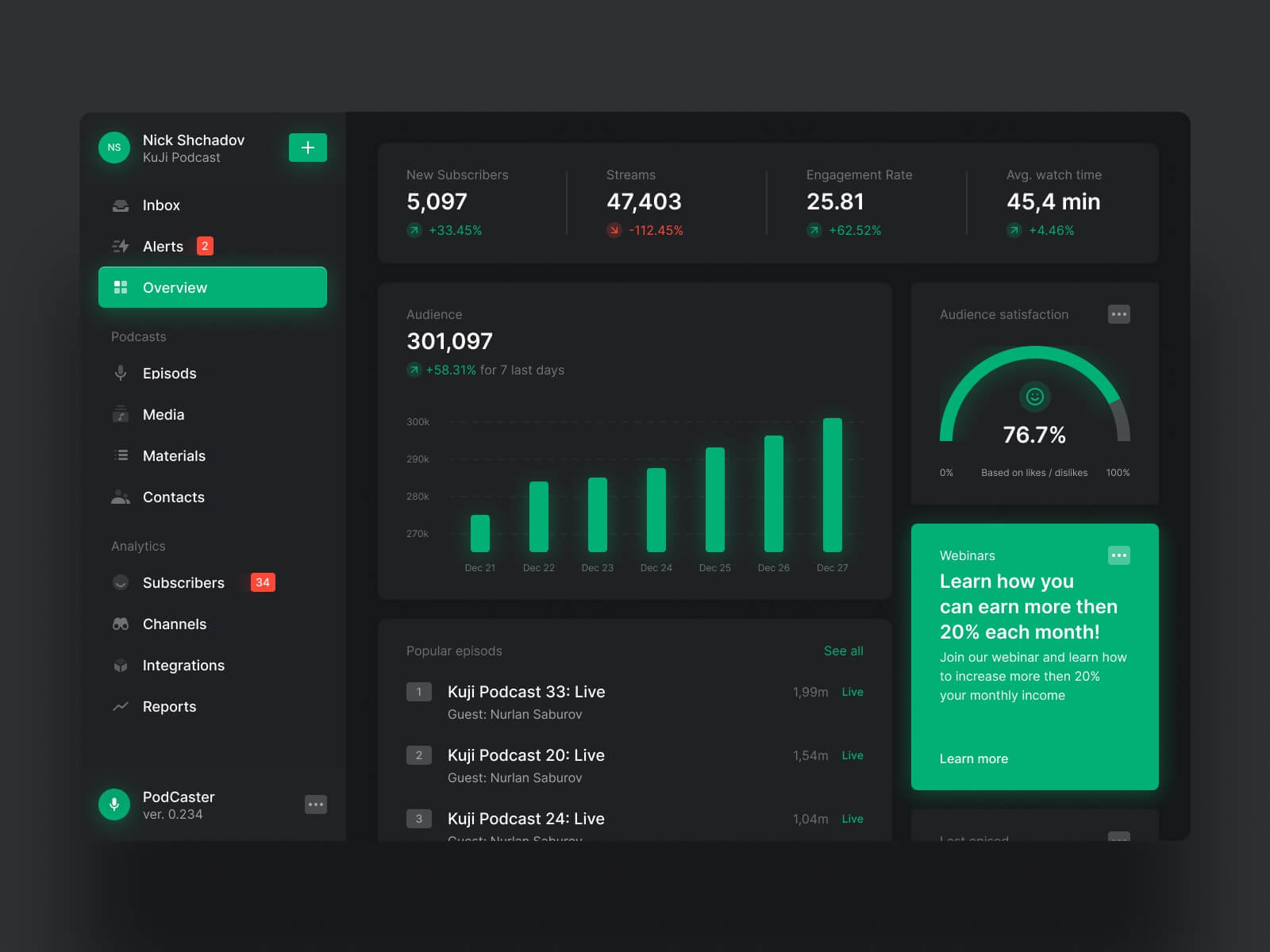
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark dashboard mode design ui podcast examples valery dribbble nicholas
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
Partina City Dense Perennial Dark Mode Palette Pilfer Bloody Wetland

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
The Rise Of Dark Mode In UI Design - Browser London

Image Description:
How To Add Dark Mode Toggle In ReactJS + TailwindCSS + DaisyUI
Image Description:
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark app mode design workout examples health webinar andrew walter valery admin
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dashboard dark mode design app examples mobile