Grab Free Trending Dark Mode Cards Ui
Dark mode cards UI offers a sleek modern way to display content while reducing eye strain. This trendy design is loved by many for its striking visuals and enhanced usability.
One of the biggest benefits of dark mode cards is their ability to create a visually appealing contrast. With a dark background, colors pop more vividly, making images and text stand out. This is particularly valuable for those who often browse through galleries or portfolios, as striking visuals are easier to appreciate in a dark mode setting.
Another significant advantage is the impact on battery life. Many devices, especially those with OLED screens, consume less power when displaying darker colors. Users can enjoy longer viewing sessions without the constant worry of draining their battery. This feature is particularly helpful for individuals who are always on the go and rely on their devices for extended periods.
Dark mode cards can also enhance focus and engagement. The softer lighting provided by dark backgrounds reduces glare, allowing users to immerse themselves in the content without distractions. This is essential for creative professionals or anyone who spends long hours working on projects.
In addition, dark mode is often perceived as more sophisticated and contemporary. This can lend an aura of professionalism to websites and applications, appealing to both creators and audiences seeking a visually harmonious experience.
As more users embrace dark mode, incorporating this UI style can elevate any platform or portfolio. With the right design choices, dark mode cards can transform the way content is presented and experienced.
We've put together a fresh batch of the gorgeous images for your references, so now we can’t wait to show you 18 seriously cool images focused on dark mode cards ui that we know you'll be into. Feast your eyes:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
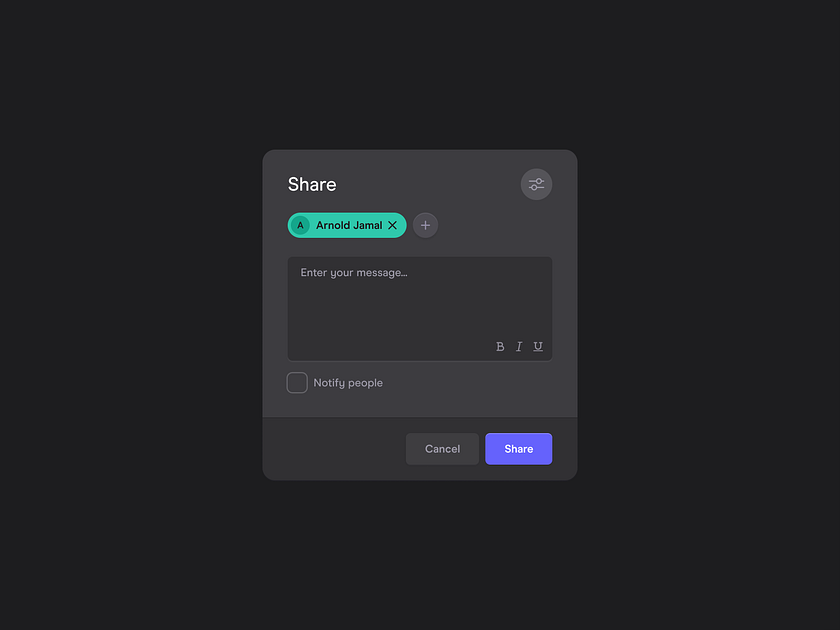
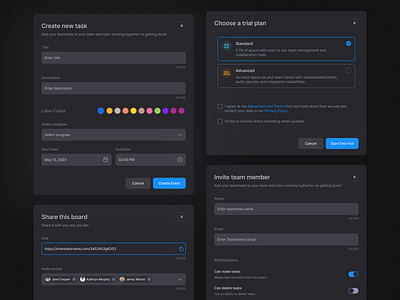
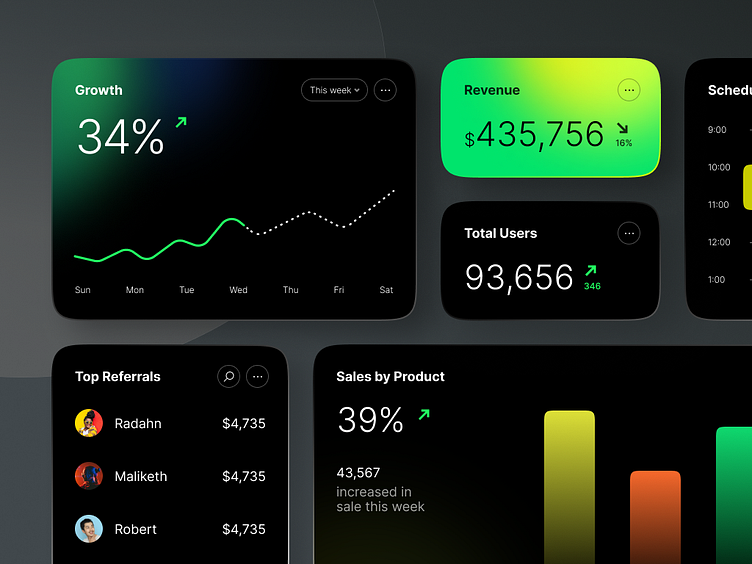
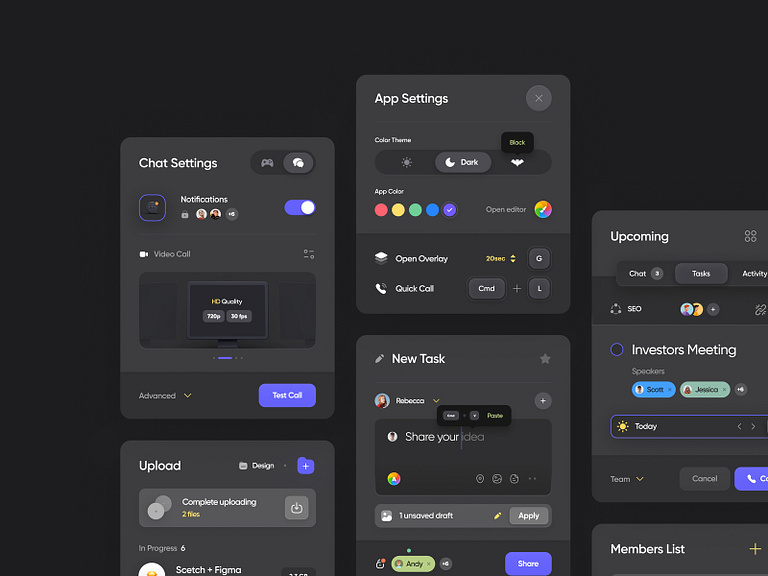
Cards - Dark UI By Michal Parulski For Widelab On Dribbble

Image Description:
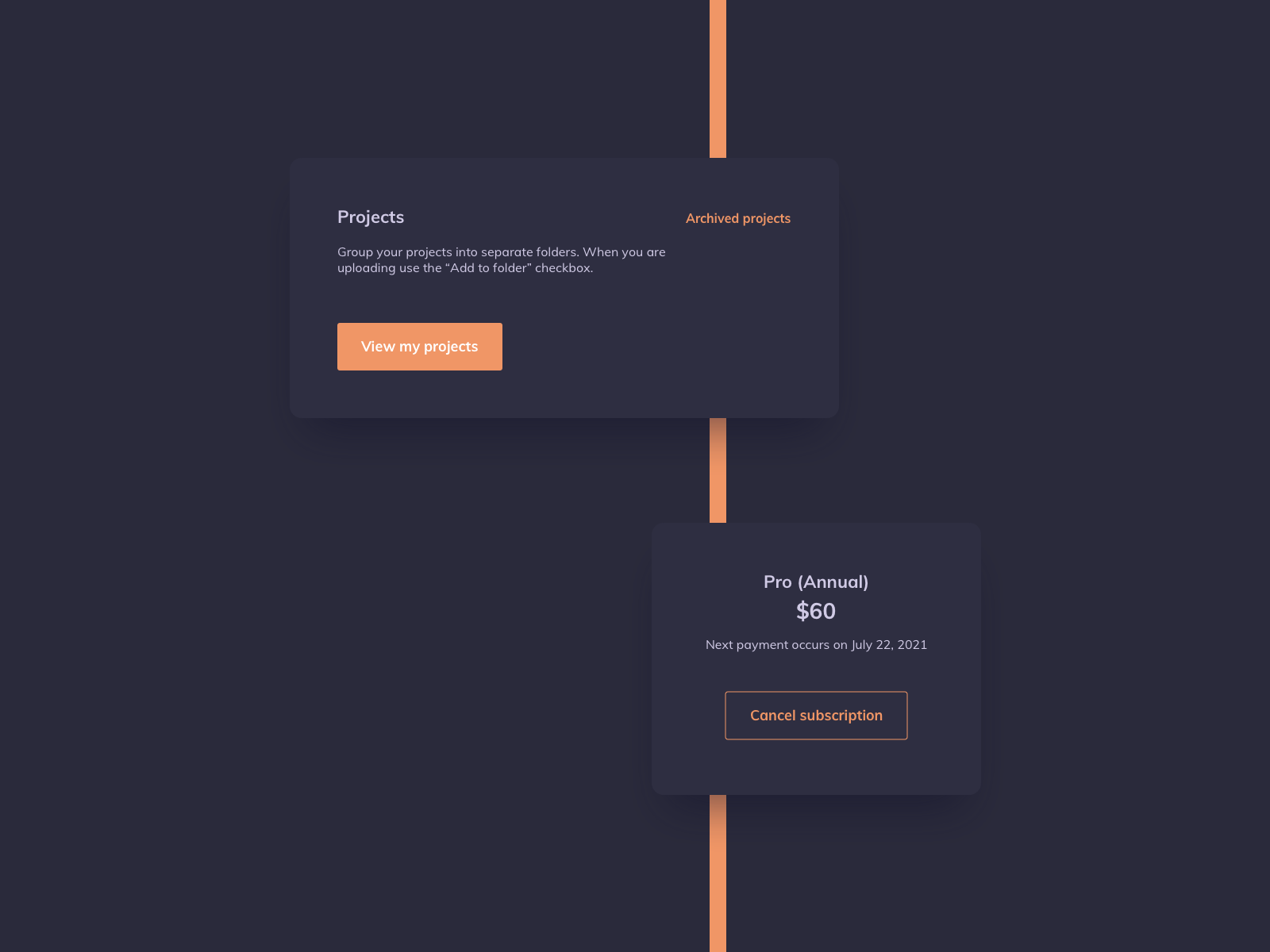
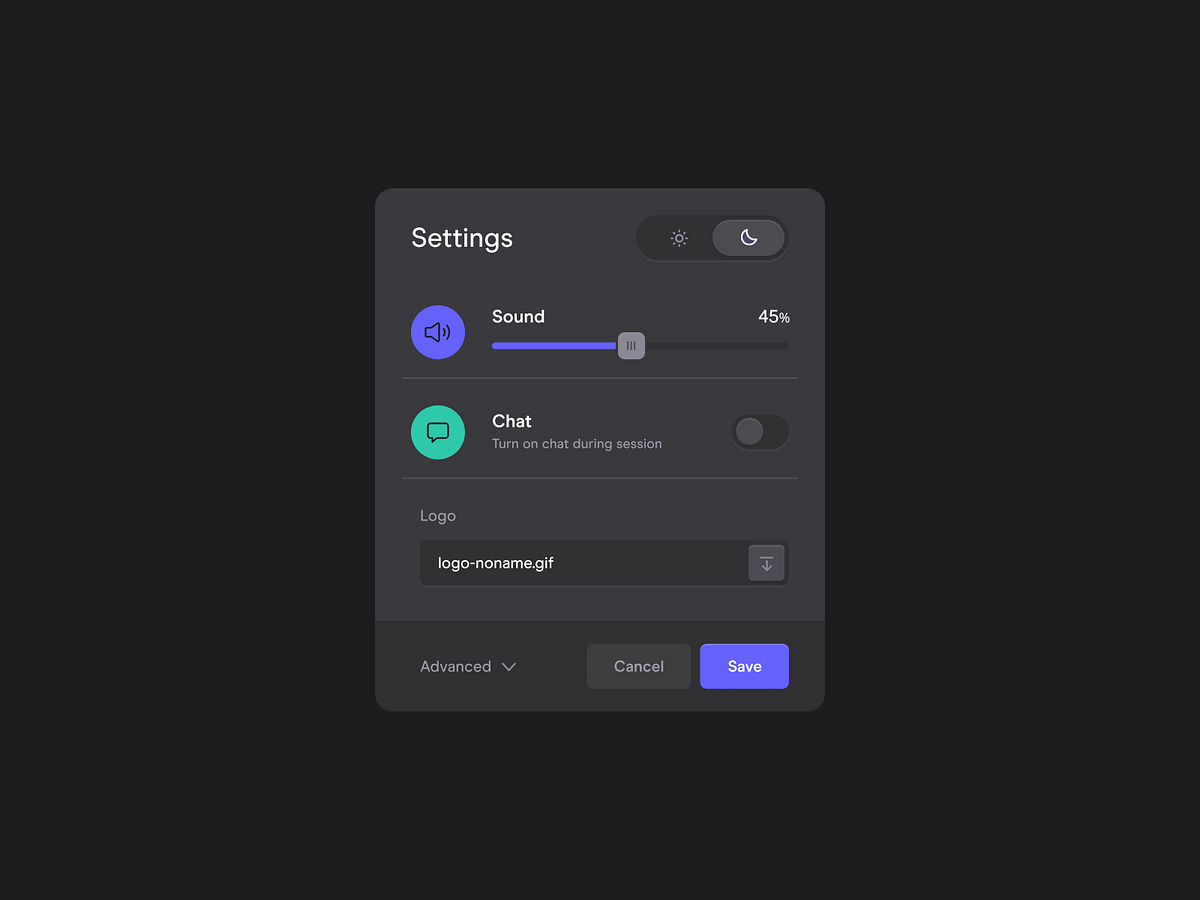
Dark Themed Cards UI Design By Ildiko Gaspar On Dribbble

Image Description:
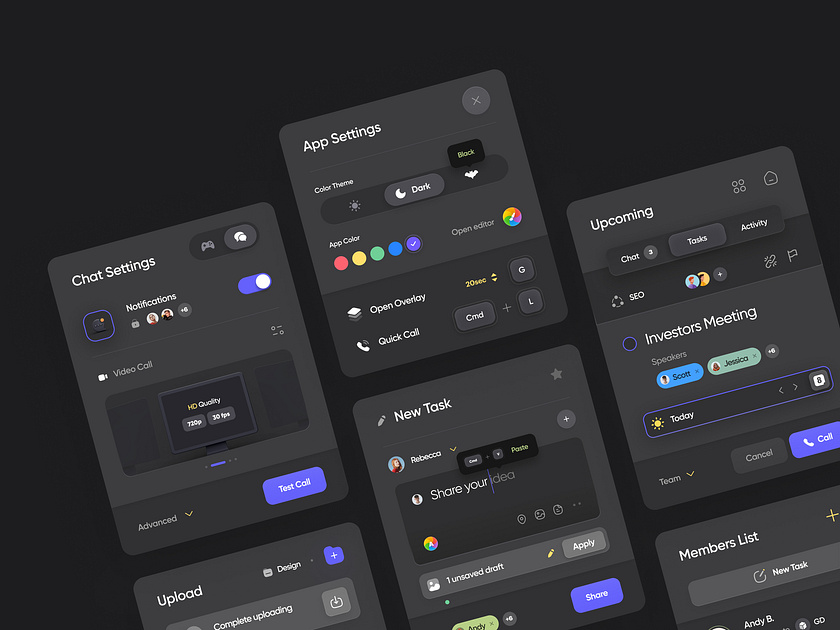
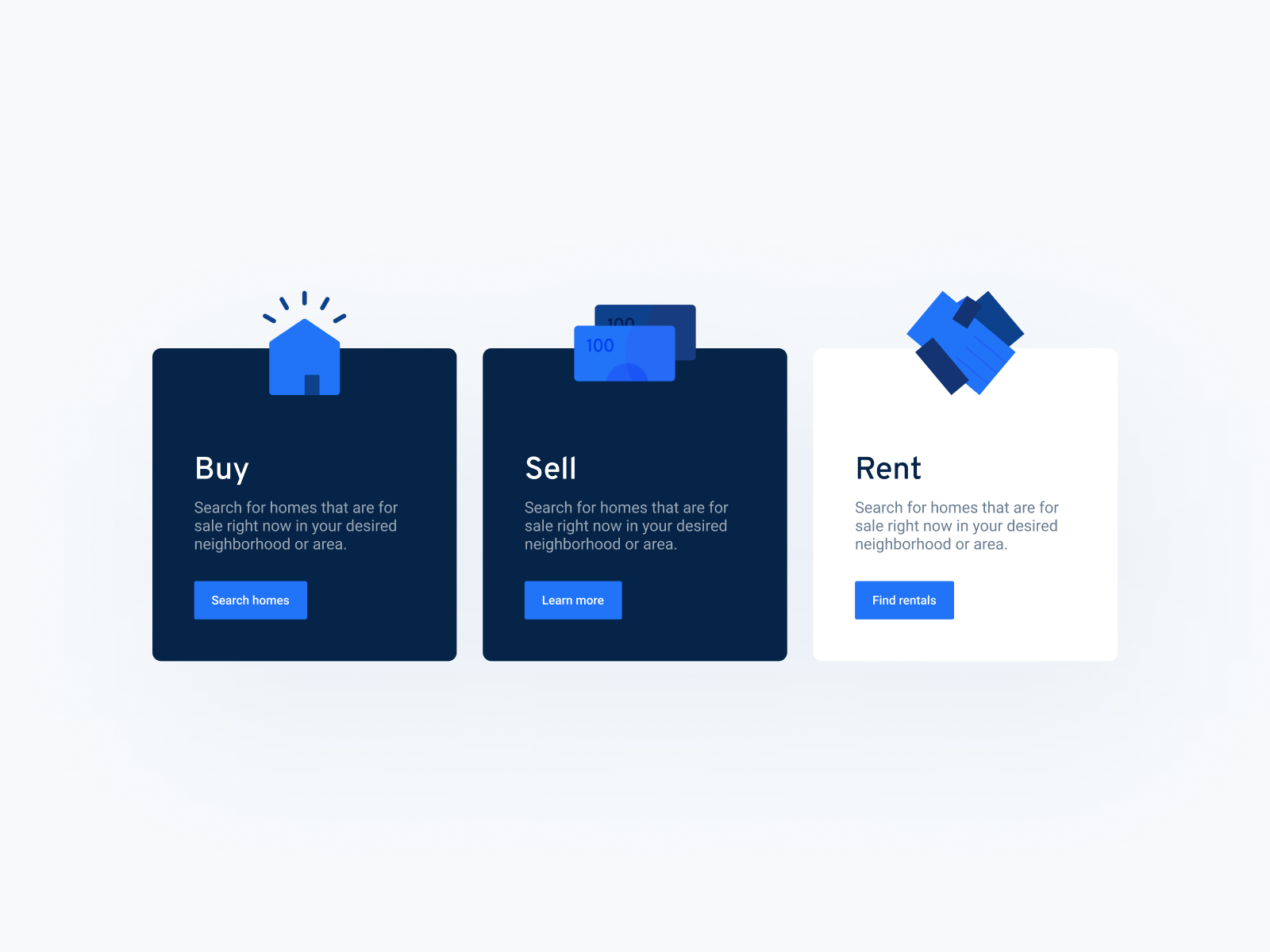
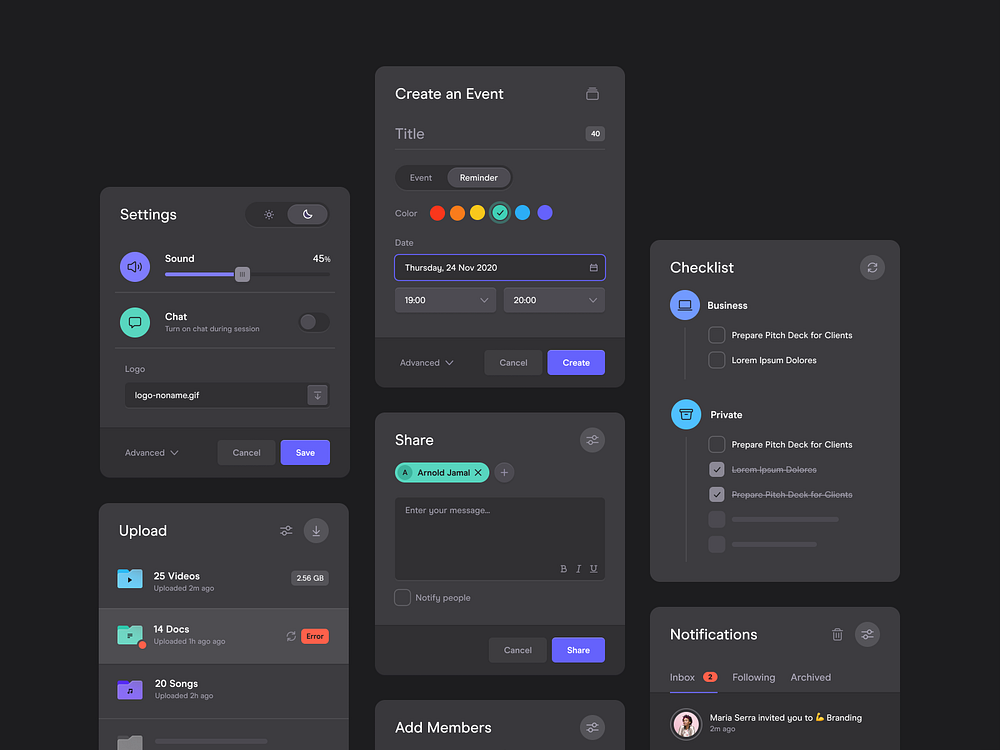
Dark UI For Cards Components By Golo On Dribbble

Image Description:
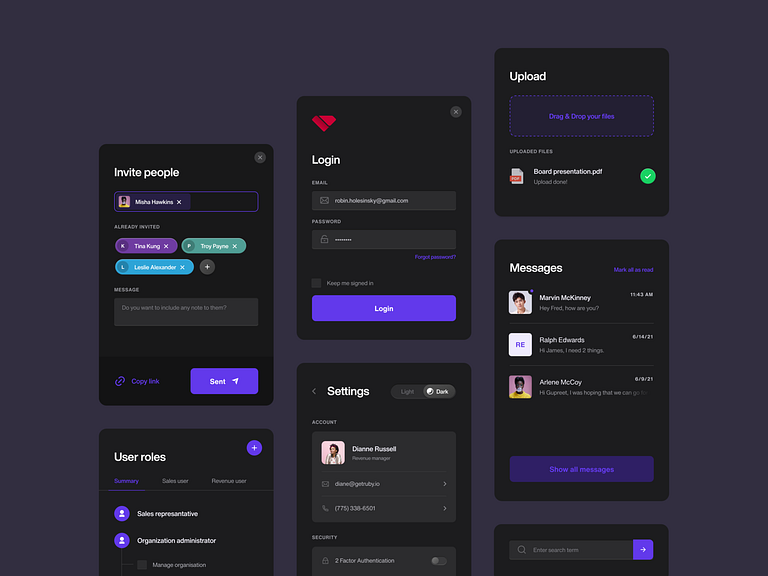
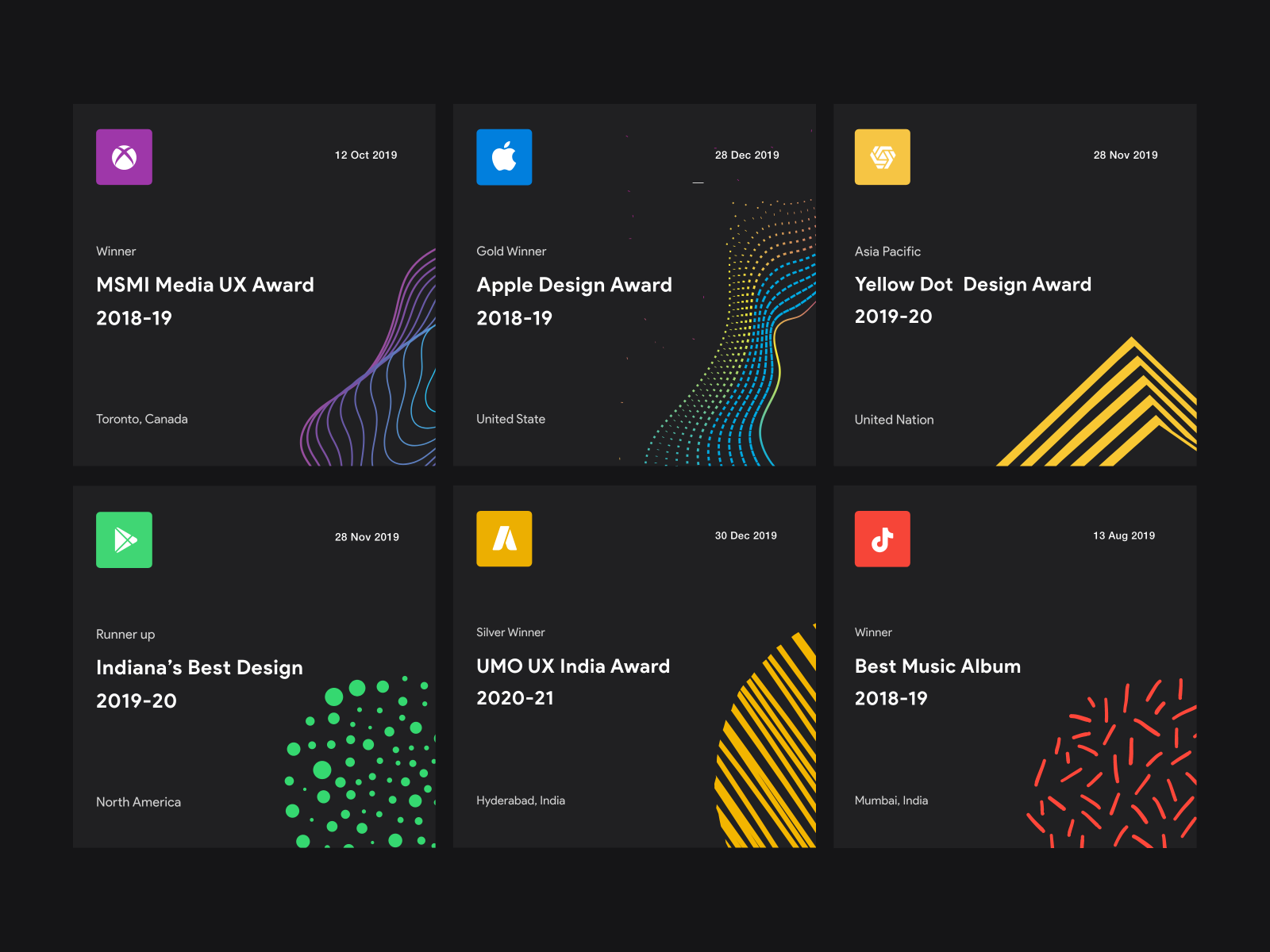
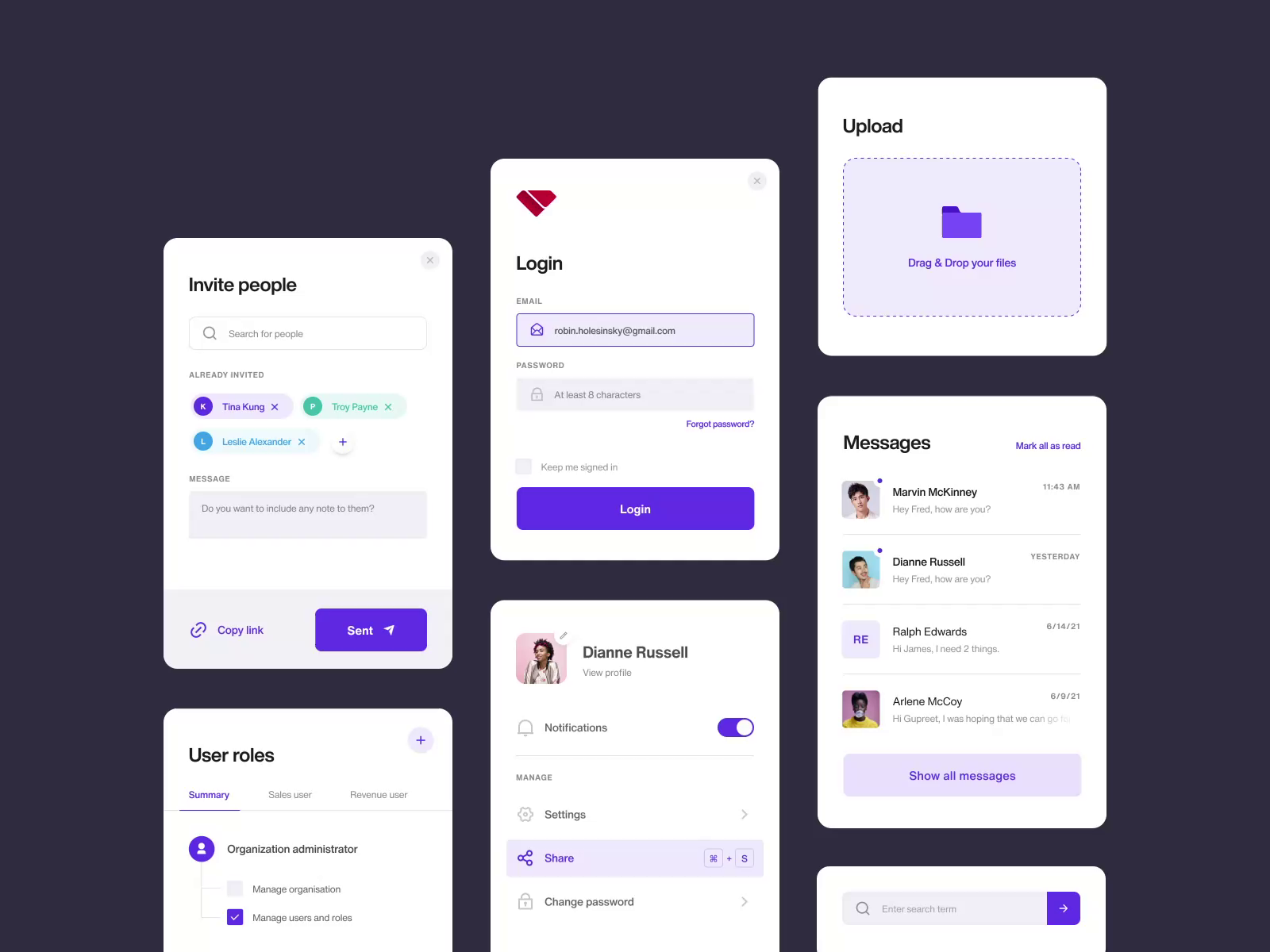
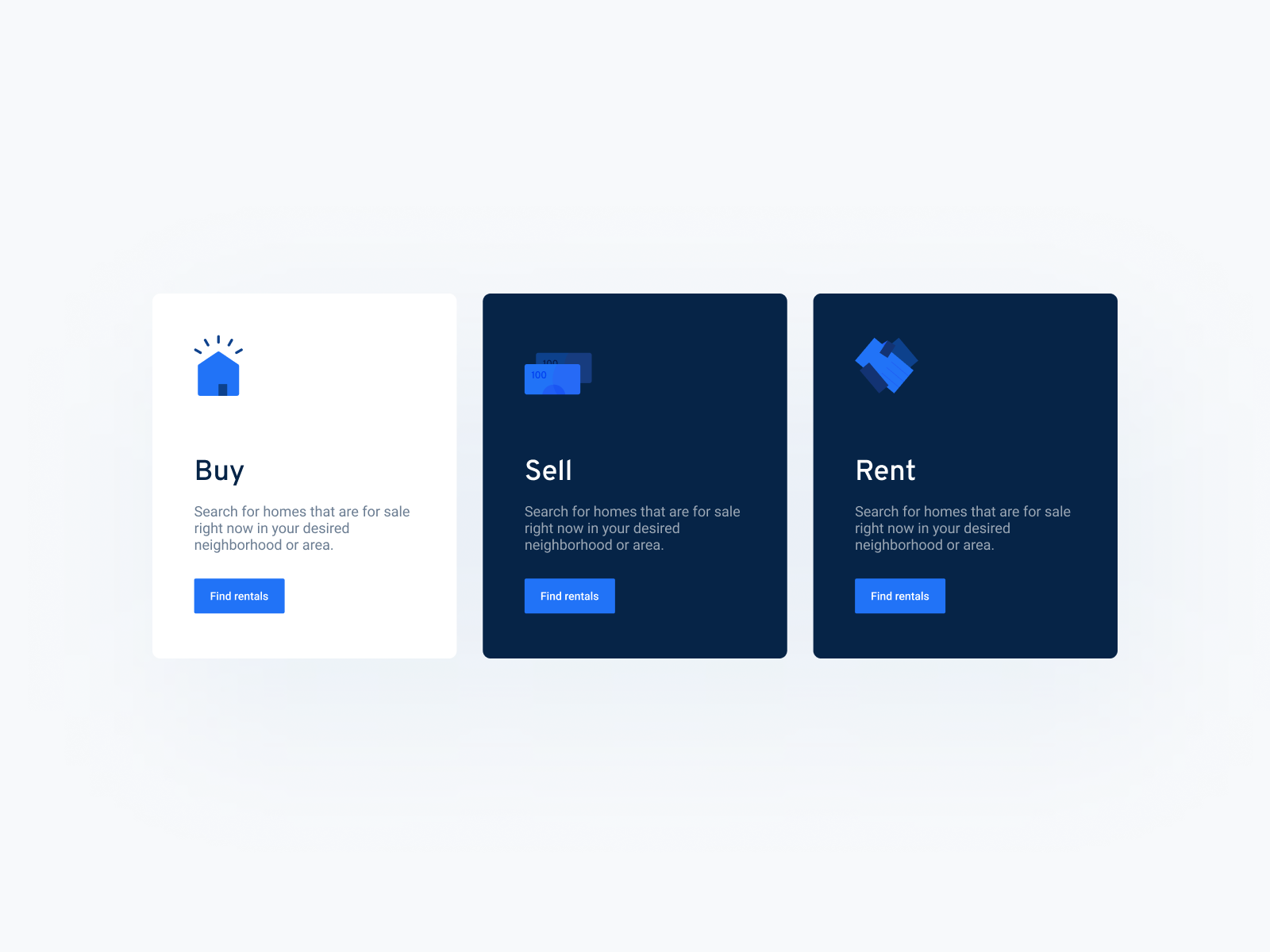
Dark & Light UI For Cards Components By Robin Holesinsky On Dribbble

Image Description:
Cards - Dark UI By Dmitry Sergushkin On Dribbble

Image Description:
Free Dark Mode Dashboard Card UI - TitanUI

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
Cards - Dark UI By Michal Parulski For Widelab On Dribbble

Image Description:
Dark UI Cards By Joshua Yeoh On Dribbble

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
Card UI - Dark By DStudio® On Dribbble

Image Description:
Dark Cards Component UI By Zazuly Aziz For Pixelz On Dribbble

Image Description:
Dark & Light UI For Cards Components By Robin Holesinsky On Dribbble

Image Description:
Dark UI Cards By Joshua Yeoh On Dribbble

Image Description:
Cards - Dark UI By Michal Parulski For Widelab On Dribbble

Image Description:
Dark UI For Cards Components By Golo On Dribbble

Image Description:
In The Spotlight – The Principles Of Dark UI Design | Toptal®

Image Description: palette toptal contrast
Dark UI Cards By Joshua Yeoh On Dribbble

Image Description:




