Get Dark Mode Swagger Ui
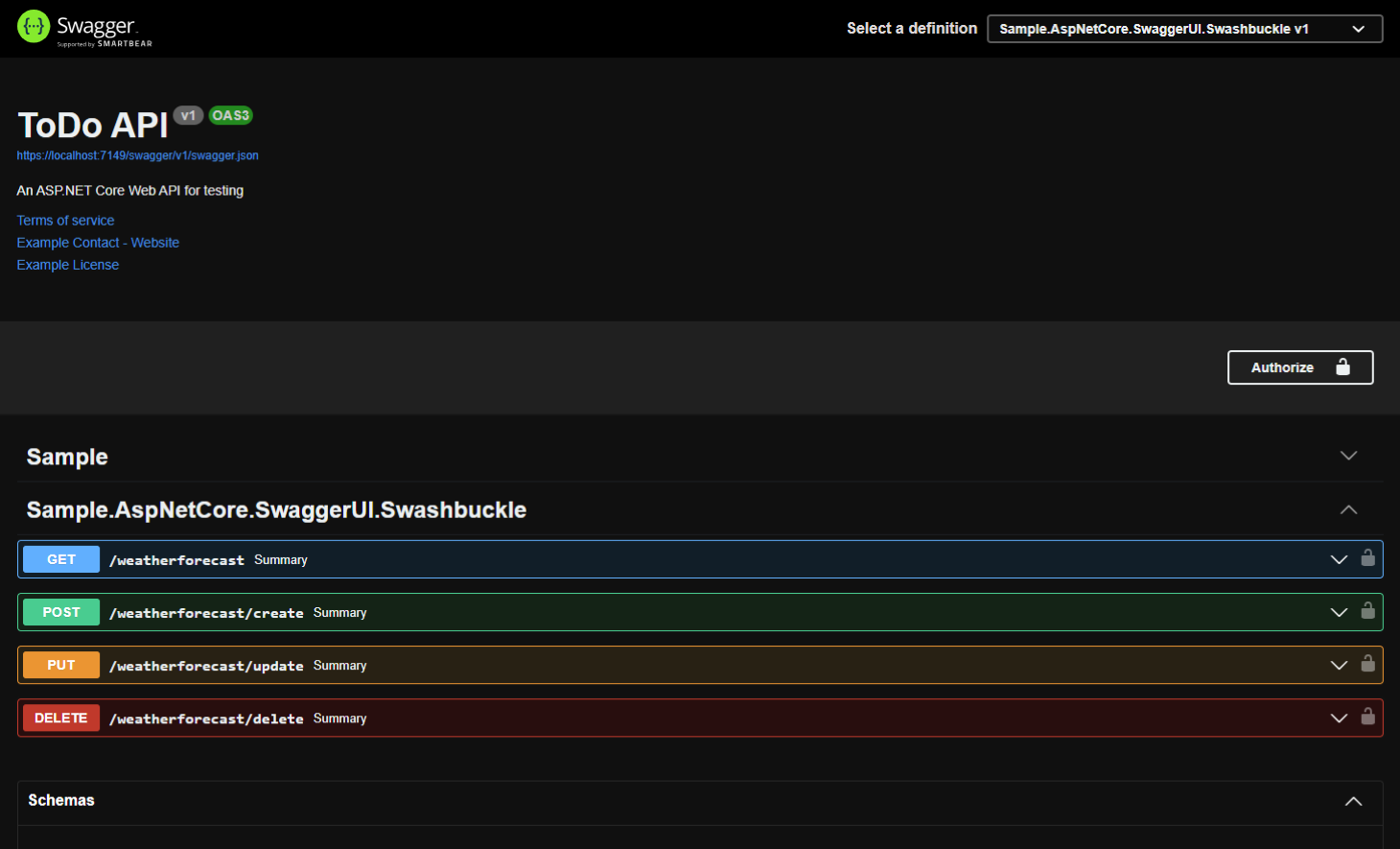
Dark mode Swagger UI offers a sleek interface that enhances user experience by reducing eye strain in low-light environments. It is designed for developers who want to create and interact with APIs easily while enjoying a visually appealing backdrop.
Switching to dark mode can significantly impact focus and productivity. The contrast between the text and background makes it easier to read and navigate through API documentation. This is especially beneficial during late-night coding sessions when bright screens can be overwhelming.
For those who are design enthusiasts or simply love aesthetics, dark mode Swagger UI becomes an essential tool. It not only looks modern but also allows developers to personalize their working environment. This customization can lead to a more enjoyable and efficient workflow.
Moreover, many users find that dark mode keeps their screen cooler, which can be a relief for those who spend long hours in front of the computer. The calming colors can also lead to fewer distractions, helping users to concentrate better on their tasks.
Dark mode Swagger UI is compatible with popular framework tools, making it a versatile choice for developers across various platforms. Whether you are developing APIs in REST or GraphQL, you can benefit from the smooth integration that this interface provides.
In summary, dark mode Swagger UI not only lends a stylish edge to API documentation but also promotes eye comfort and efficiency. Explore its features and transform your development experience today.
We've gathered up a fresh batch of the most stunning images for your references, and now we’re super excited to share with you 18 super cool images focused on dark mode swagger ui that we know you'll enjoy. Check it out:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
GitHub - Teociaps/SwaggerUI.Themes: Change Theme To Your Swagger API

Image Description:
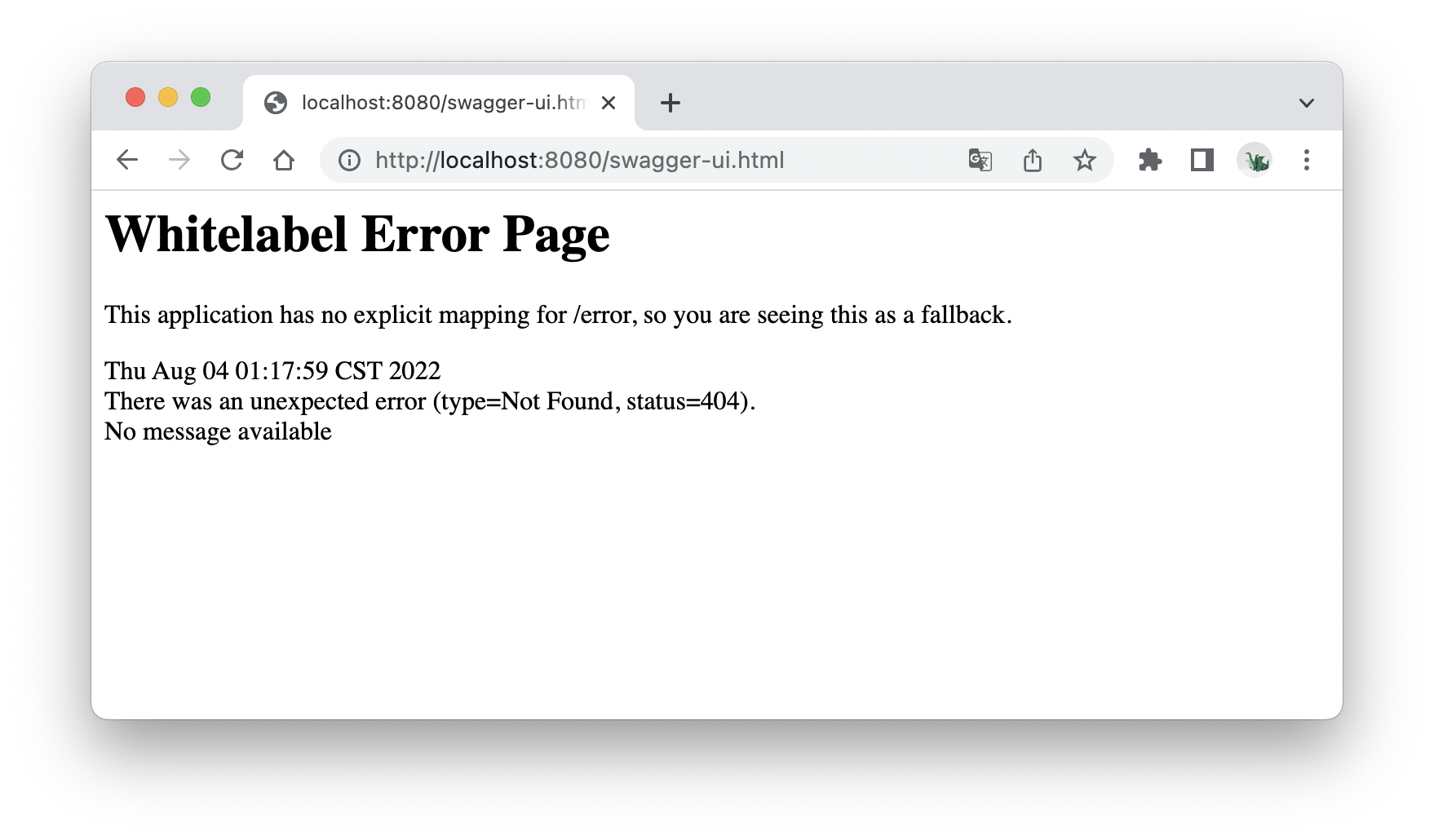
Swagger UI Is Not Rendering On The Browser

Image Description:
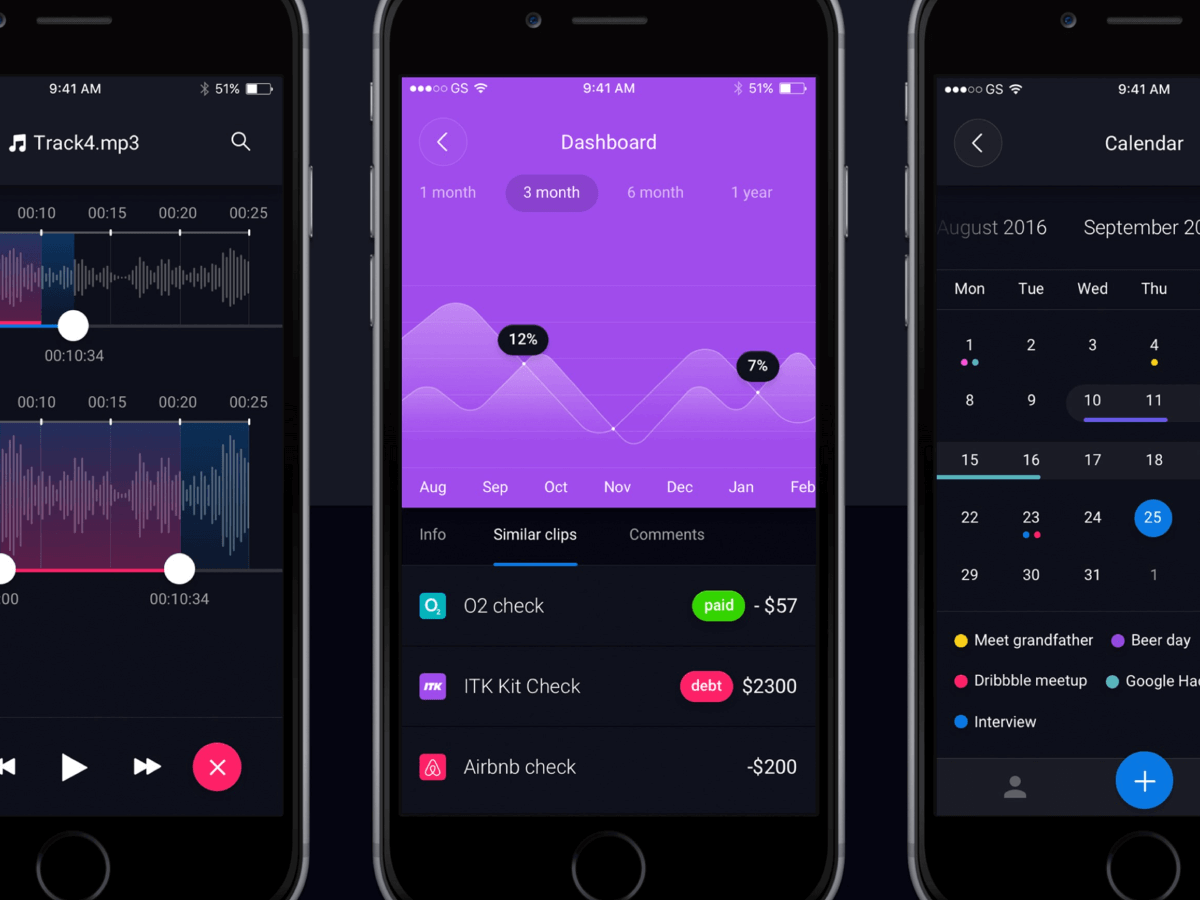
Dark Mode Ui Design

Image Description:
Swagger Dark Theme | Userstyles.org

Image Description:
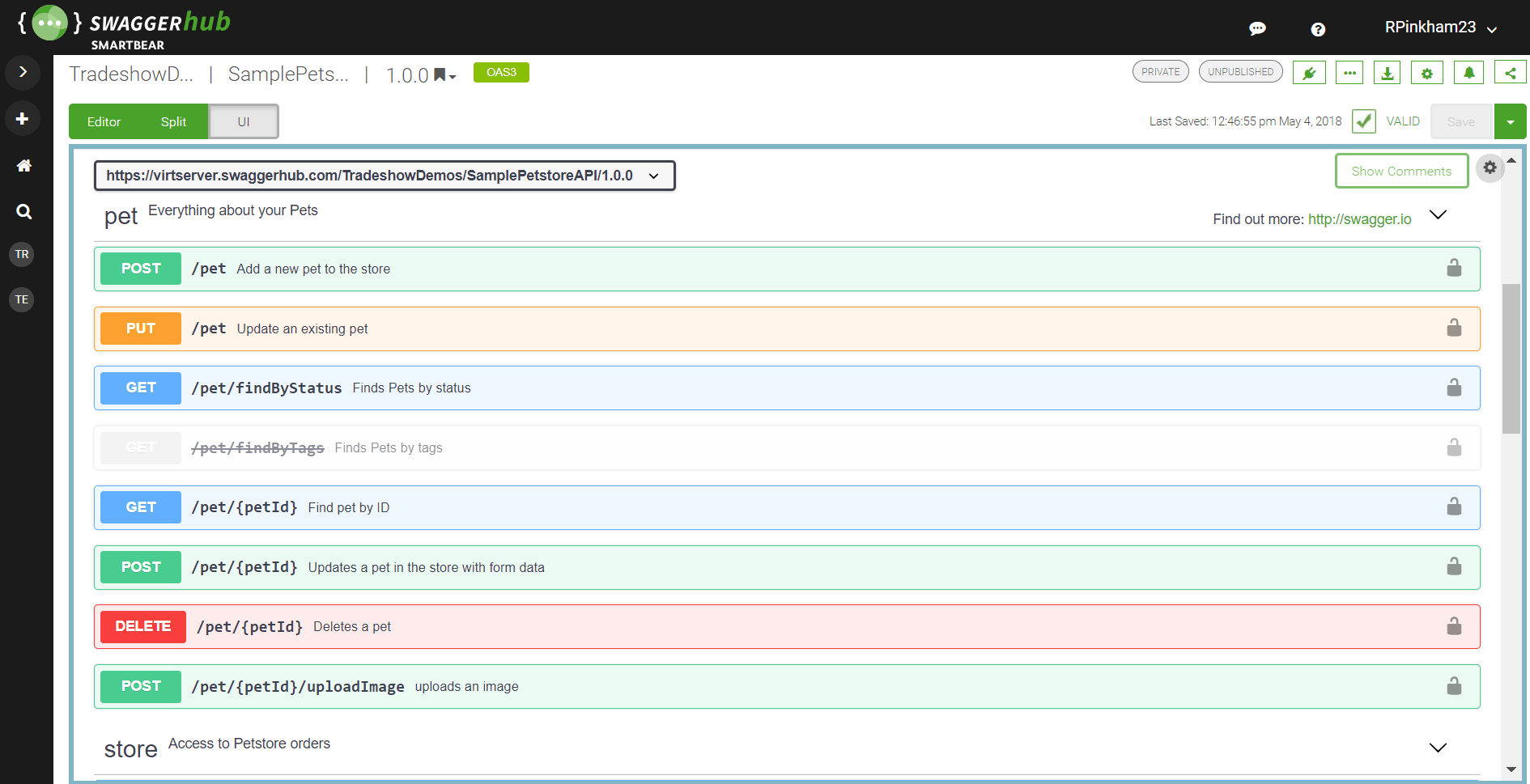
REST API Documentation Tool | Swagger UI

Image Description: swagger ui api documentation io rest tool hosted tools fully
Swagger UI - Bug In Rendering Models For Static Inner Class · Issue

Image Description:
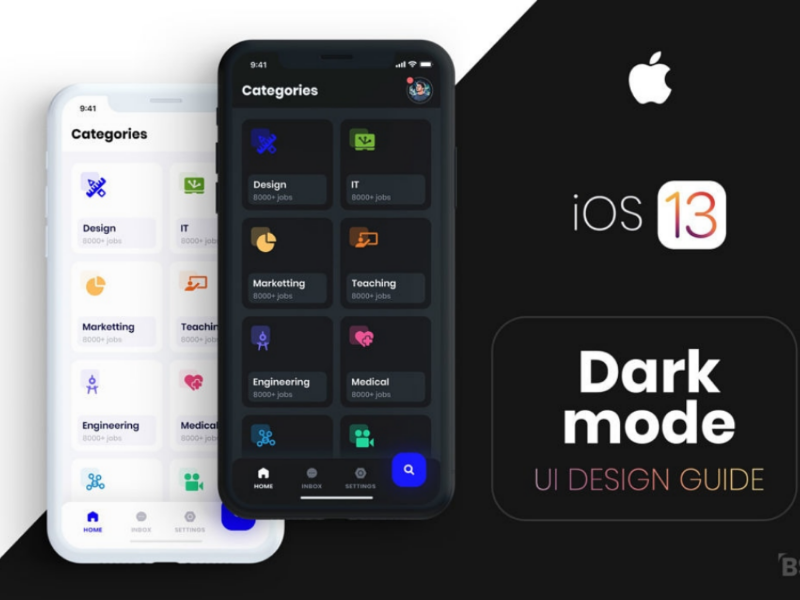
Dark Mode UI Guide By Welove_ui On Dribbble

Image Description: ui dribbble guide
Swagger UI Is Broken · Issue #4 · MediaBrowser/swagger-ui · GitHub

Image Description:
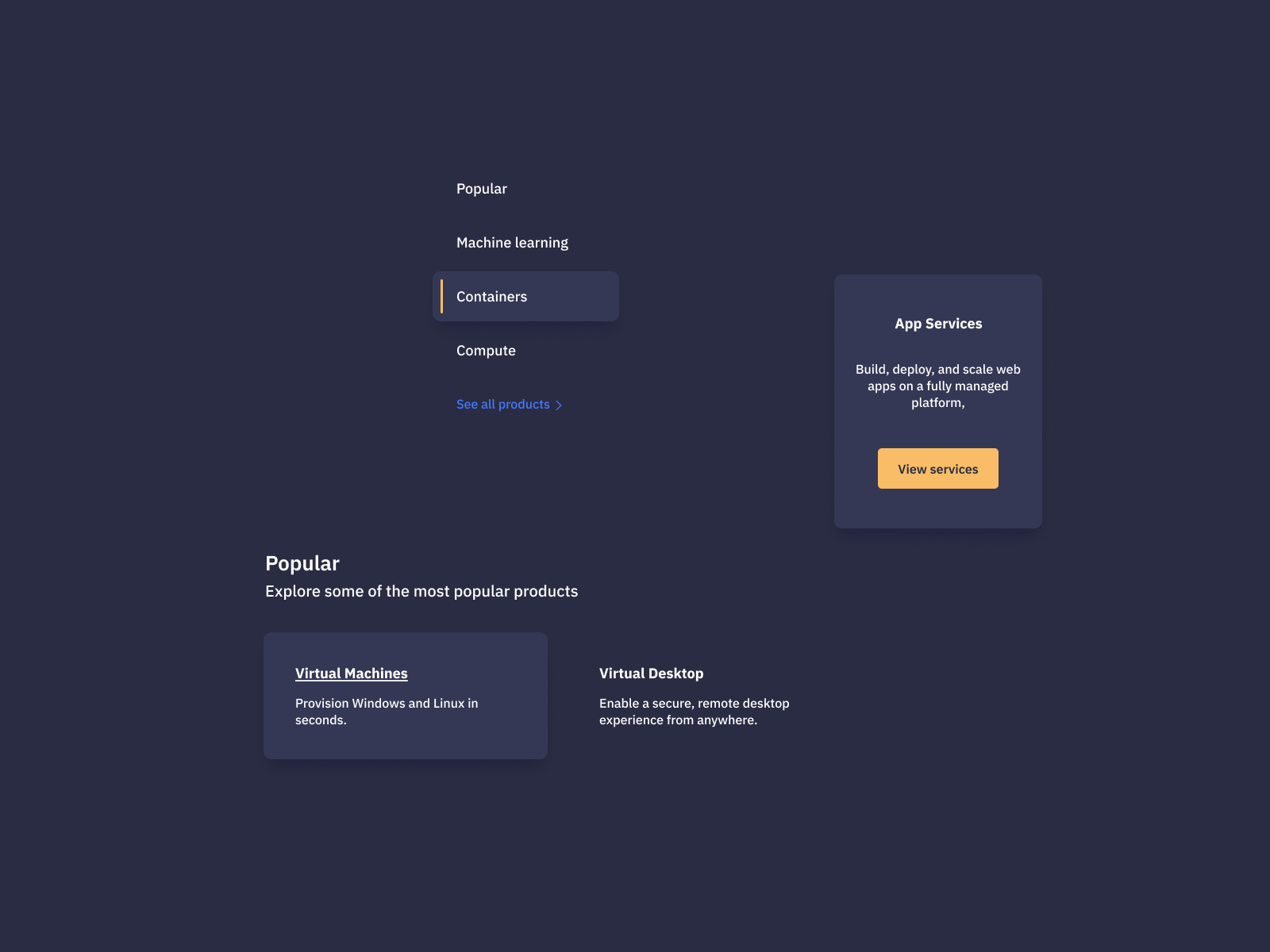
Dark Mode UI Components By Ildiko Gaspar On Dribbble

Image Description:
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
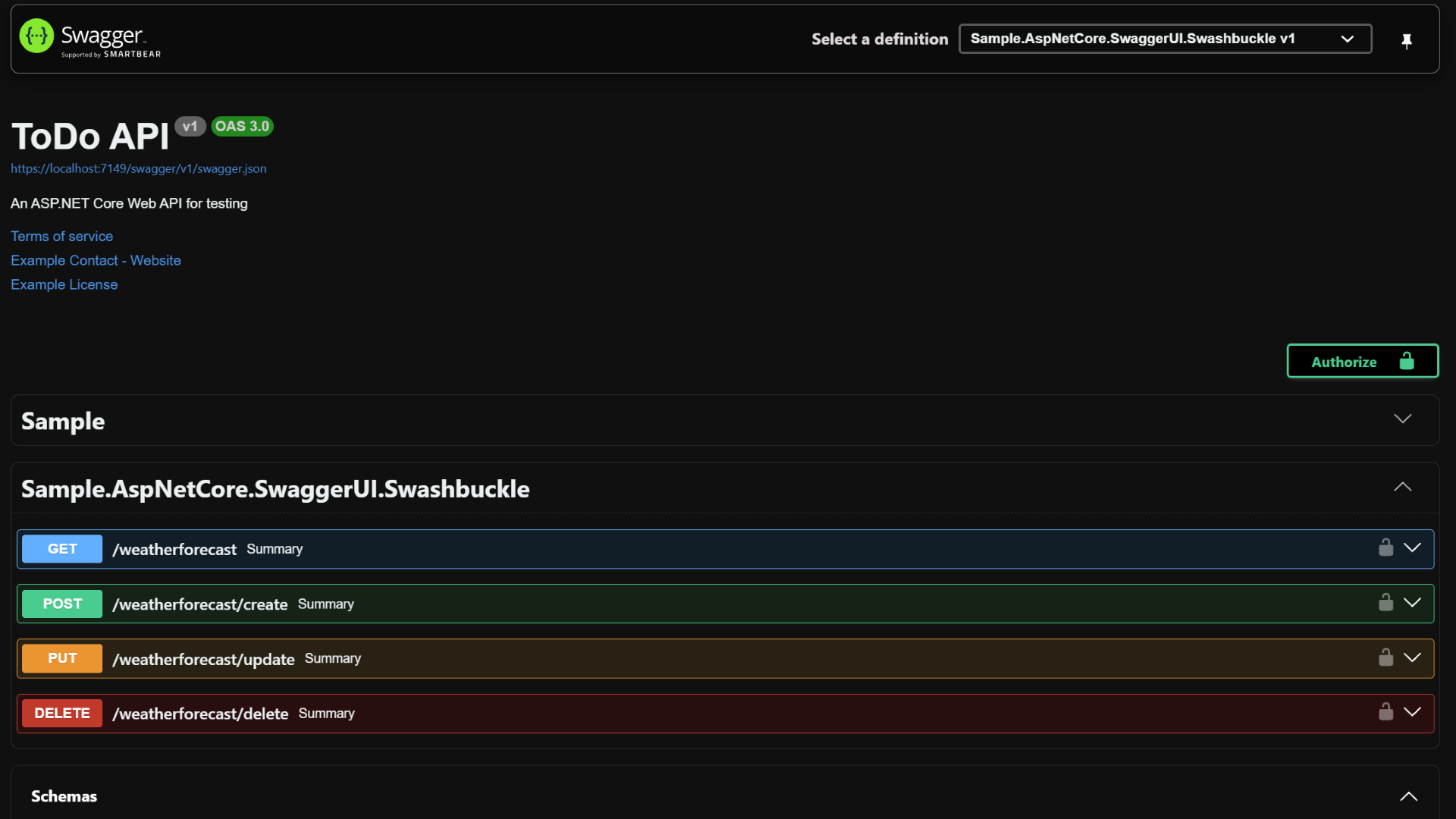
Dark Mode W Swagger UI
Image Description: swagger
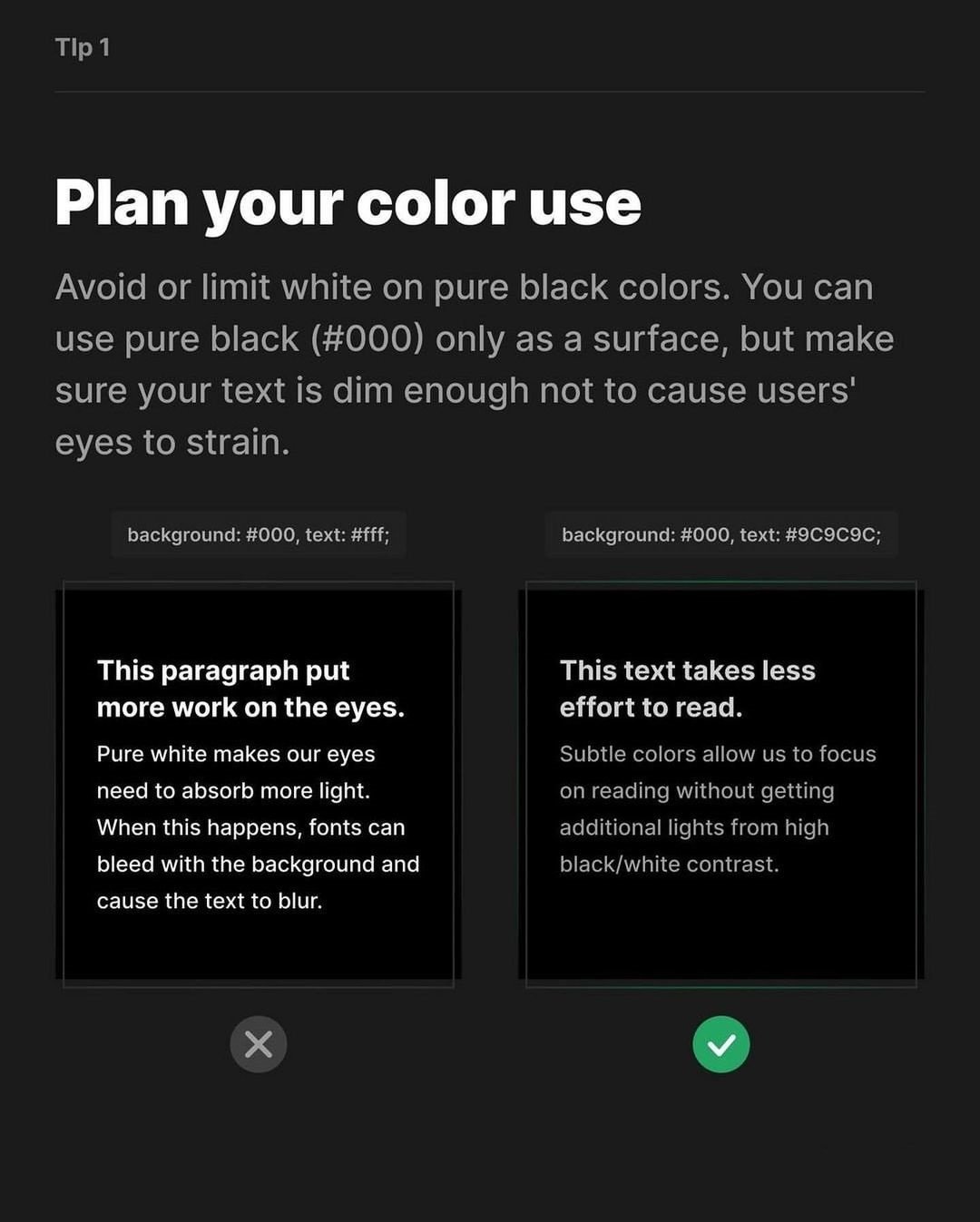
Dark Mode UI Best Practices - Design Anything

Image Description:
Dark Mode UI Design By Twolinecode On Dribbble

Image Description:
Руководство Swagger UI | Learnapidoc-ru

Image Description:
GitHub - Teociaps/SwaggerUI.Themes: Change Theme To Your Swagger API

Image Description:
Integrate Swagger UI Inside Angular App

Image Description: swagger angular provecho sacando integrate identityserver4 authorization alot spending documenting
What Is Swagger UI? | Sajad Torkamani

Image Description:
GitHub - Gumbarros/swagger-dark-theme: Swagger Dark Theme Generated By

Image Description: