Dark Mode Ui Ideas
Explore innovative dark mode UI ideas that enhance visual comfort and elevate user experience. This design trend is becoming increasingly popular among users.
Dark mode is a sleek and modern approach to user interface design. It not only looks good but also offers numerous benefits. One of the main advantages is reduced eye strain, especially in low-light environments. By embracing darker backgrounds with lighter text, users can enjoy longer browsing sessions without discomfort.
This design style is particularly useful for applications where images play a pivotal role. For photographers and graphic designers, dark mode can make visuals pop, allowing colors and details to stand out beautifully. When searching for related images, a dark interface can create a more immersive experience, enabling viewers to appreciate the finer points of each work.
Additionally, dark mode can help conserve battery life on devices with OLED screens. The pixels that form dark areas remain unlit, which can significantly save power compared to traditional light mode. This energy efficiency is a great reason for users to consider switching to dark mode not only for aesthetics but also for environmental benefits.
Incorporating dark mode into your design strategy can also set your application apart. As users increasingly seek personalized experiences, offering options like dark mode can cater to individual preferences. It encourages user engagement and builds a deeper connection with your audience.
In summary, dark mode UI ideas are not just about style. They offer practical benefits that enhance comfort, focus attention, and save energy while providing a fresh look.
We've rounded up some of the amazing images for your references, so now we’re thrilled to offer you 18 cool images focused on dark mode ui ideas that we're pretty sure you'll vibe with. Here you go:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
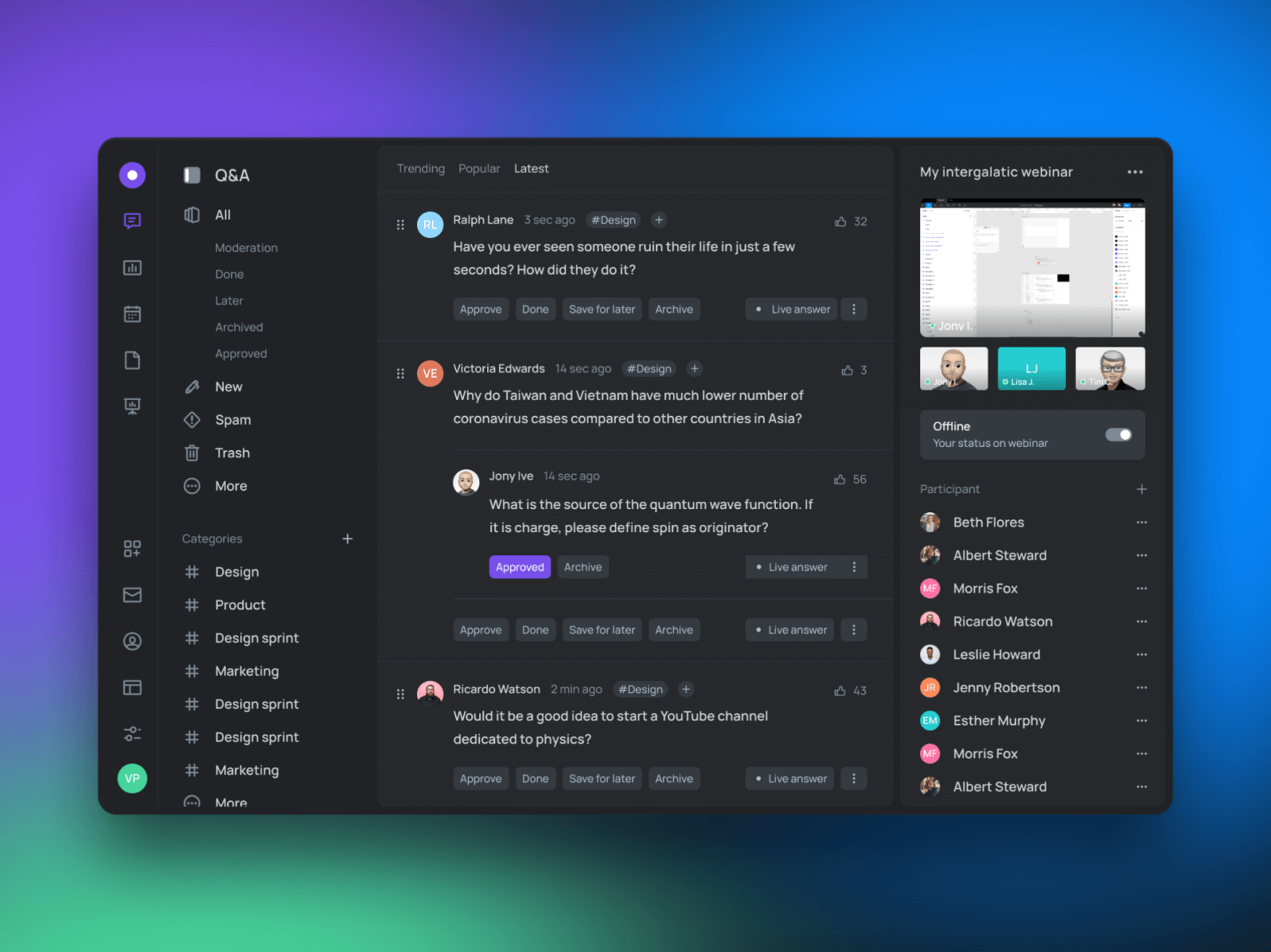
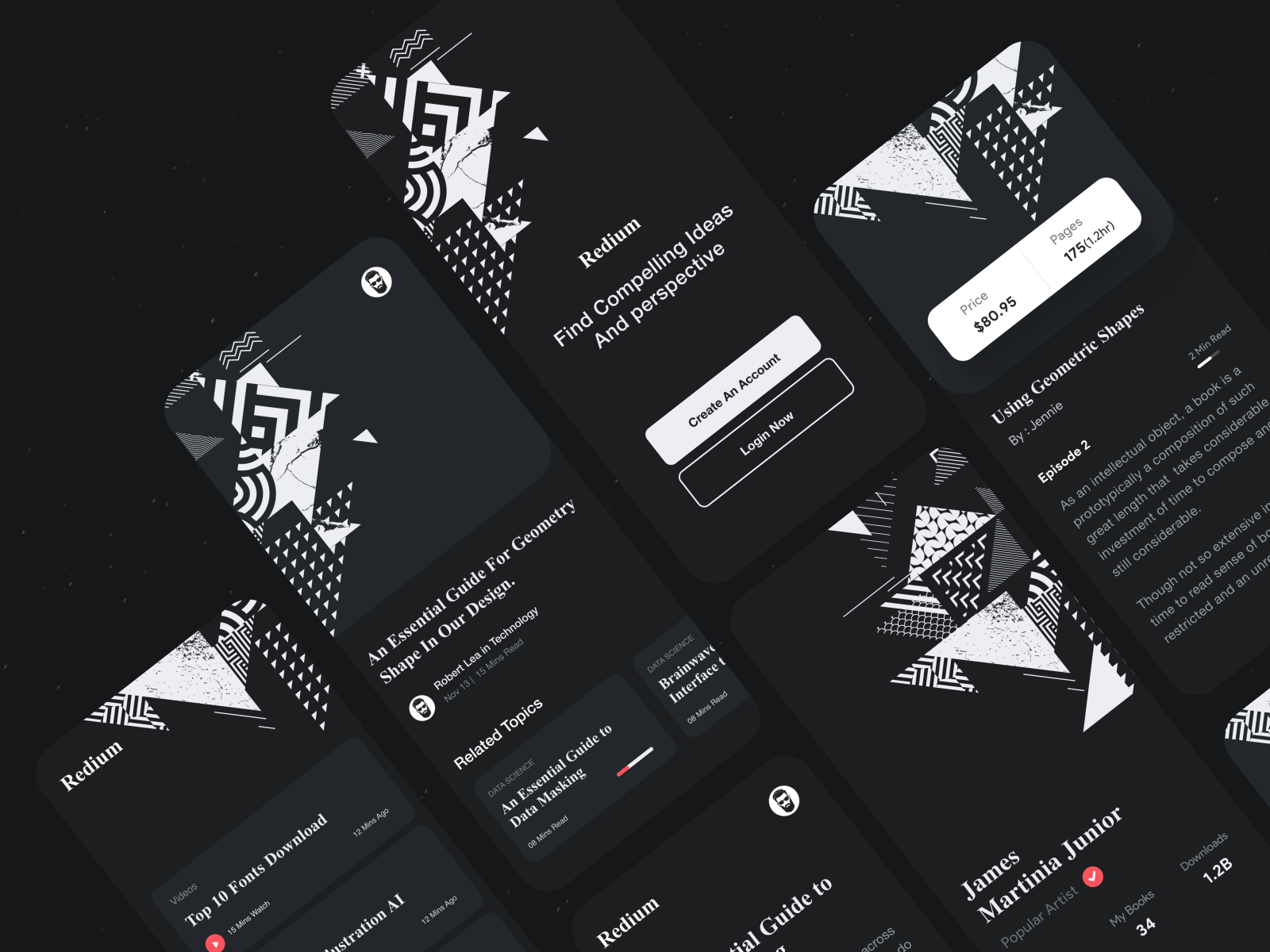
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design admin webinar examples timenote valery landing
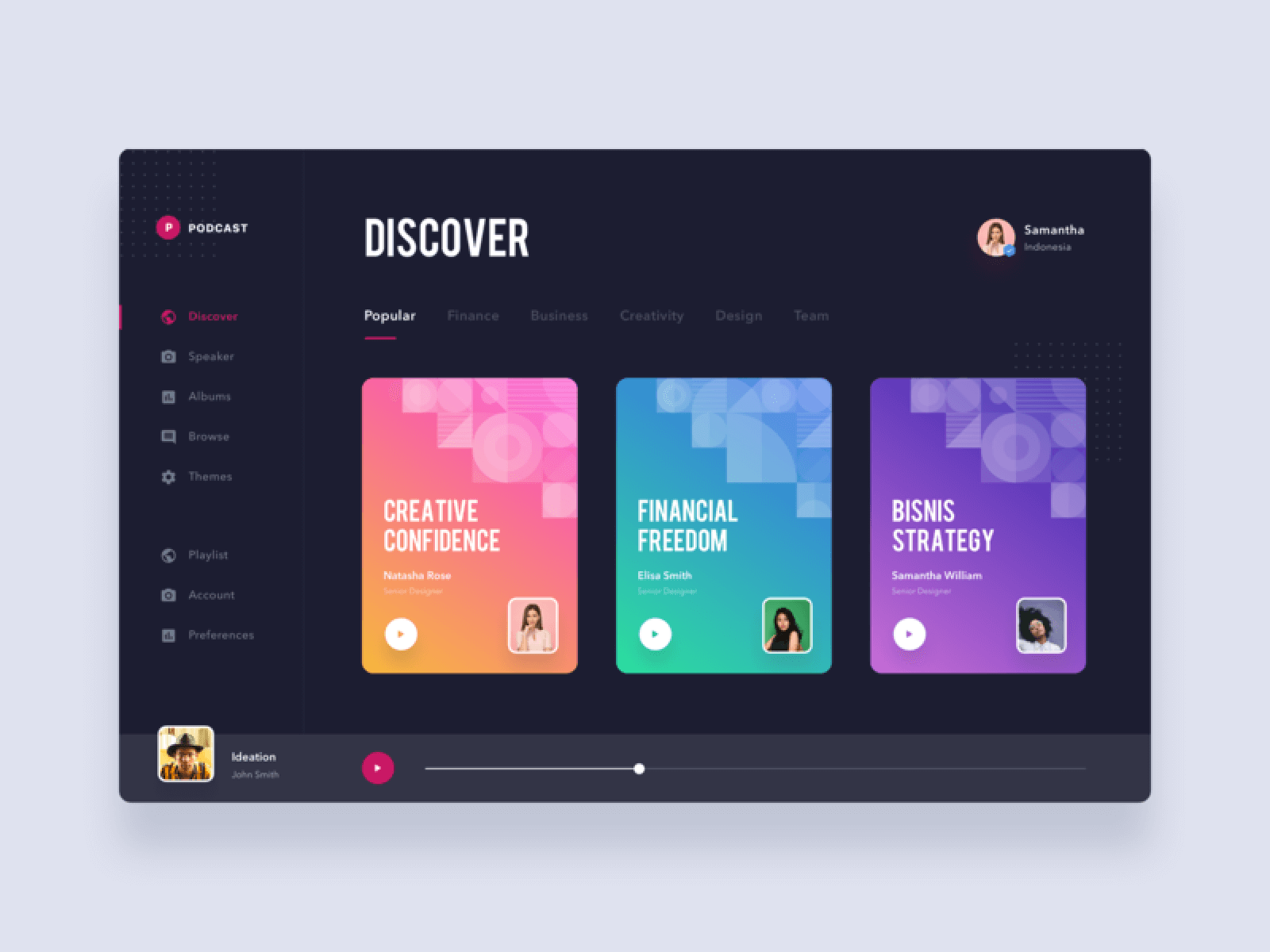
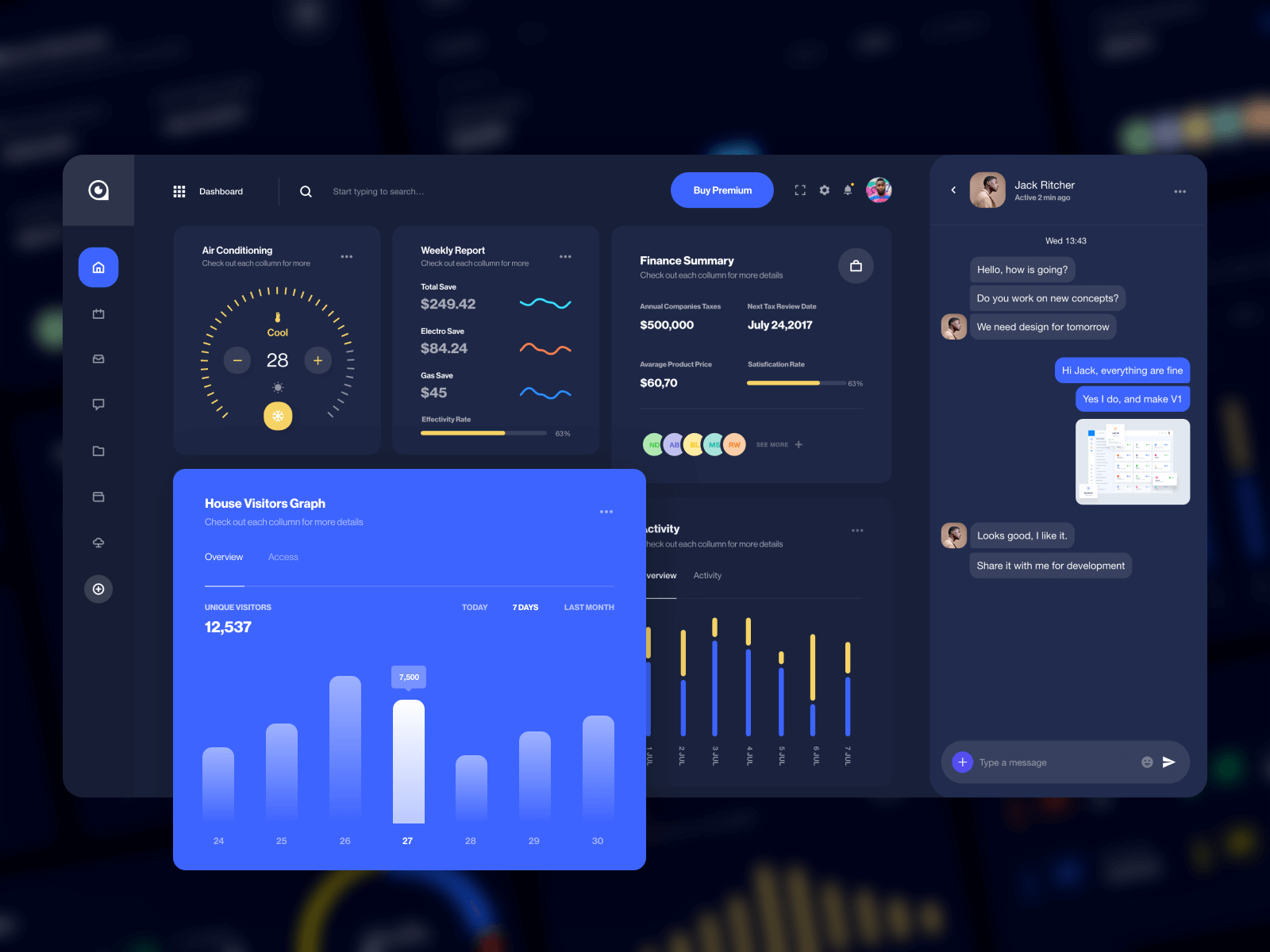
25 Dark Mode UI Design Examples | EASEOUT

Image Description: podcast dark mode ui exploration design examples app jans smart dribbble
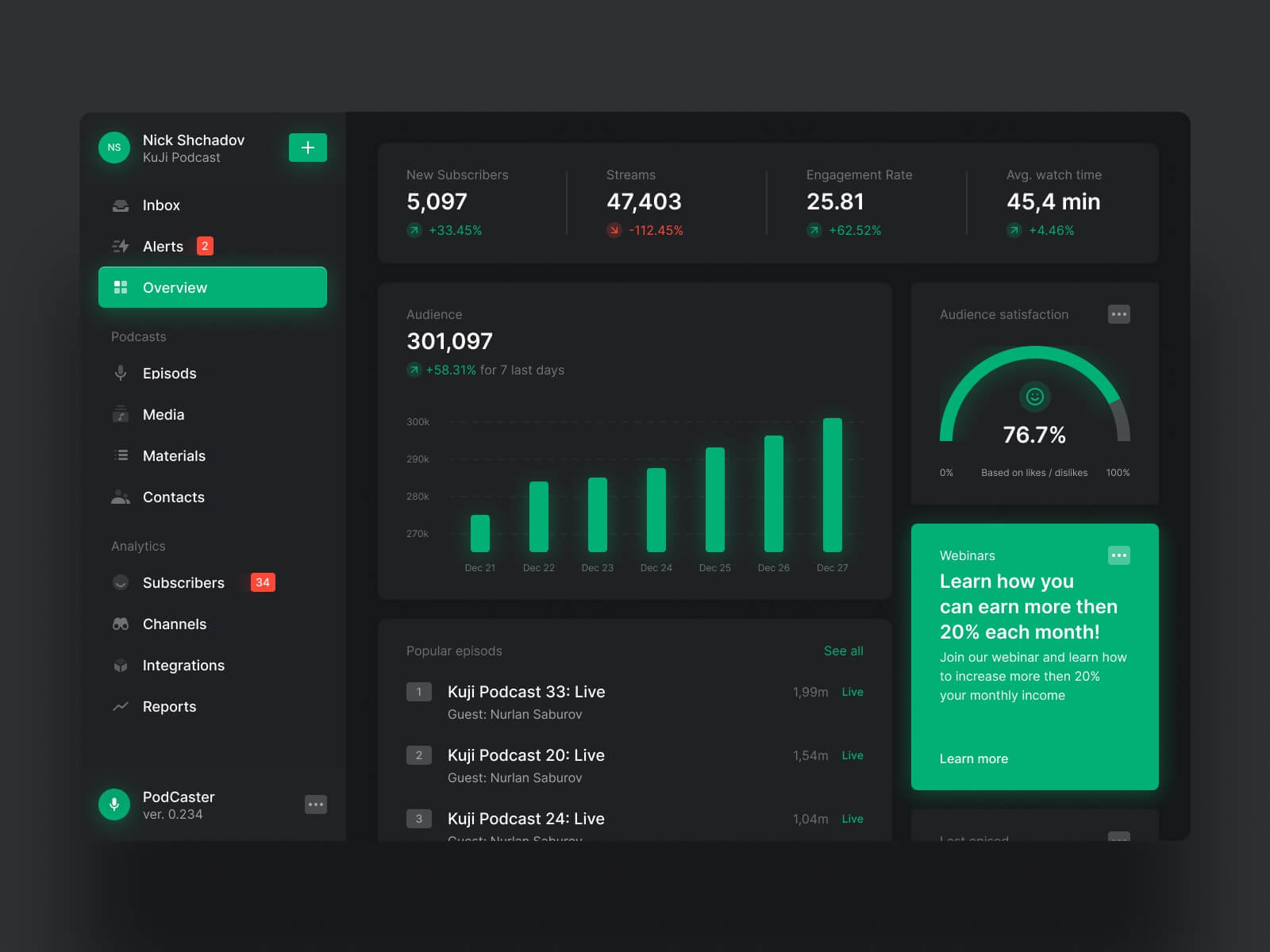
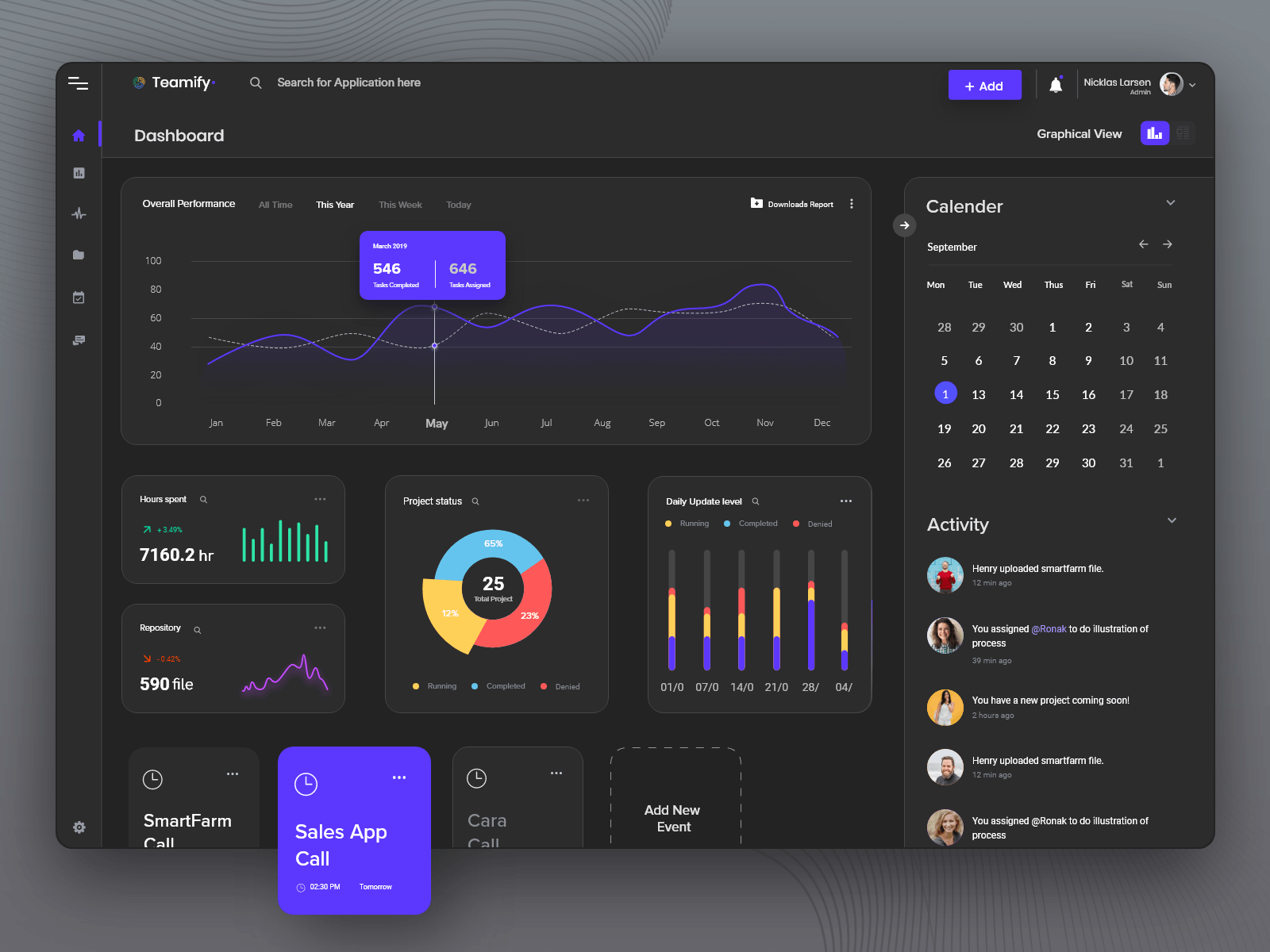
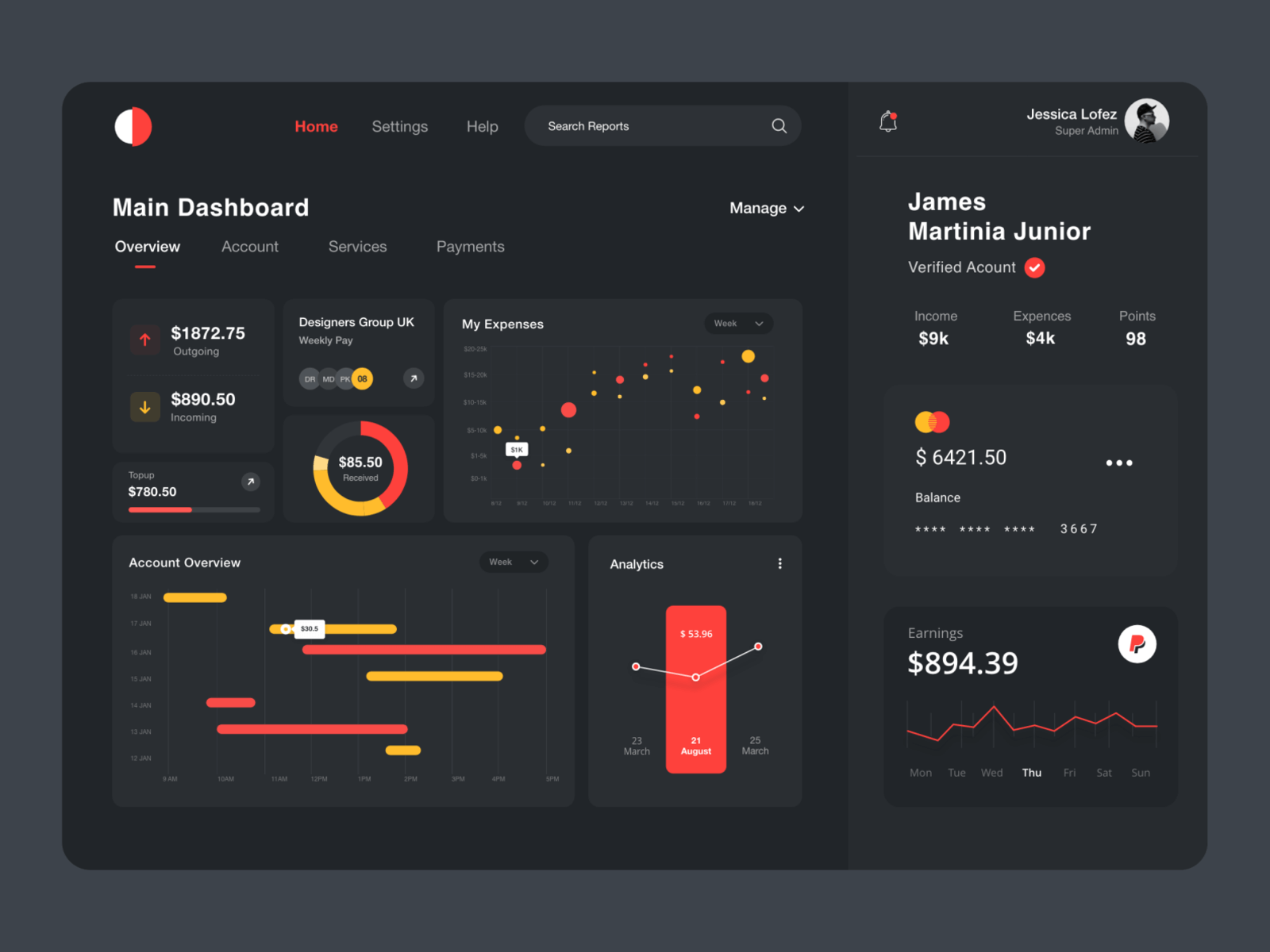
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark dashboard mode design ui podcast examples valery dribbble nicholas
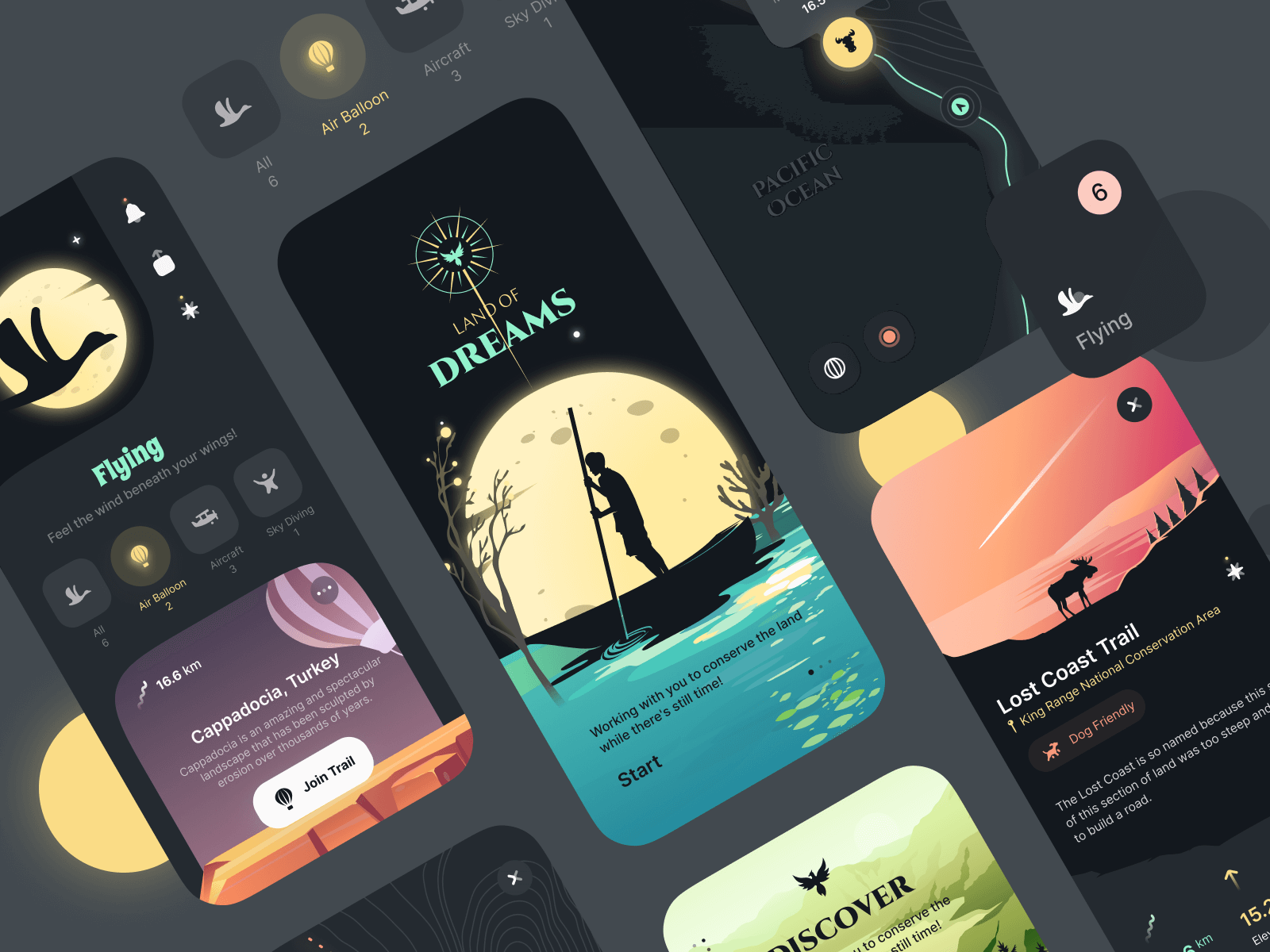
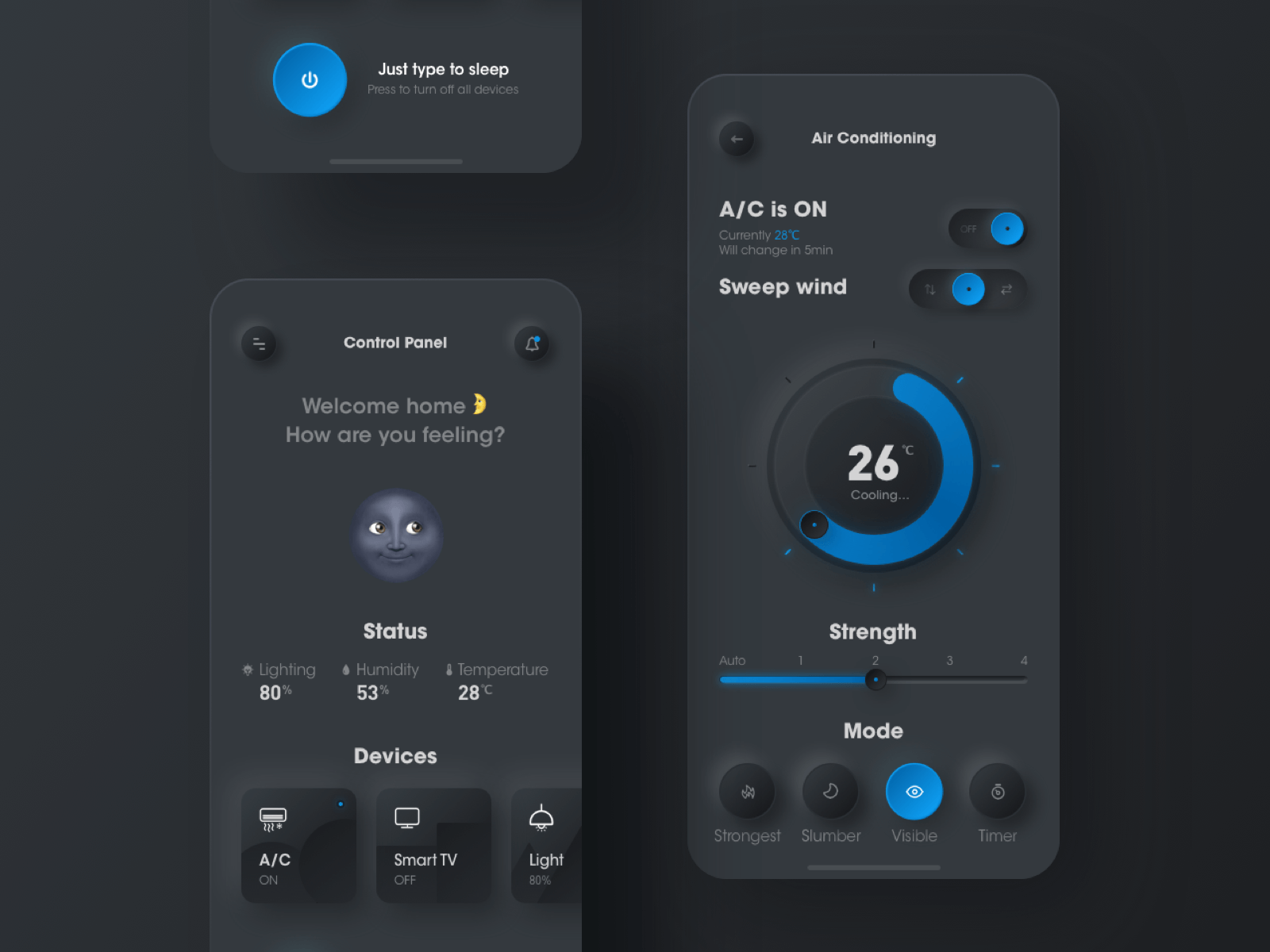
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design ux dreams land examples app inspiration podcast exploration abbas
Dark Mode UI Elements By Ghulam Rasool 🚀 For Cuberto On Dribbble

Image Description:
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode app mobile design examples wille unix victa
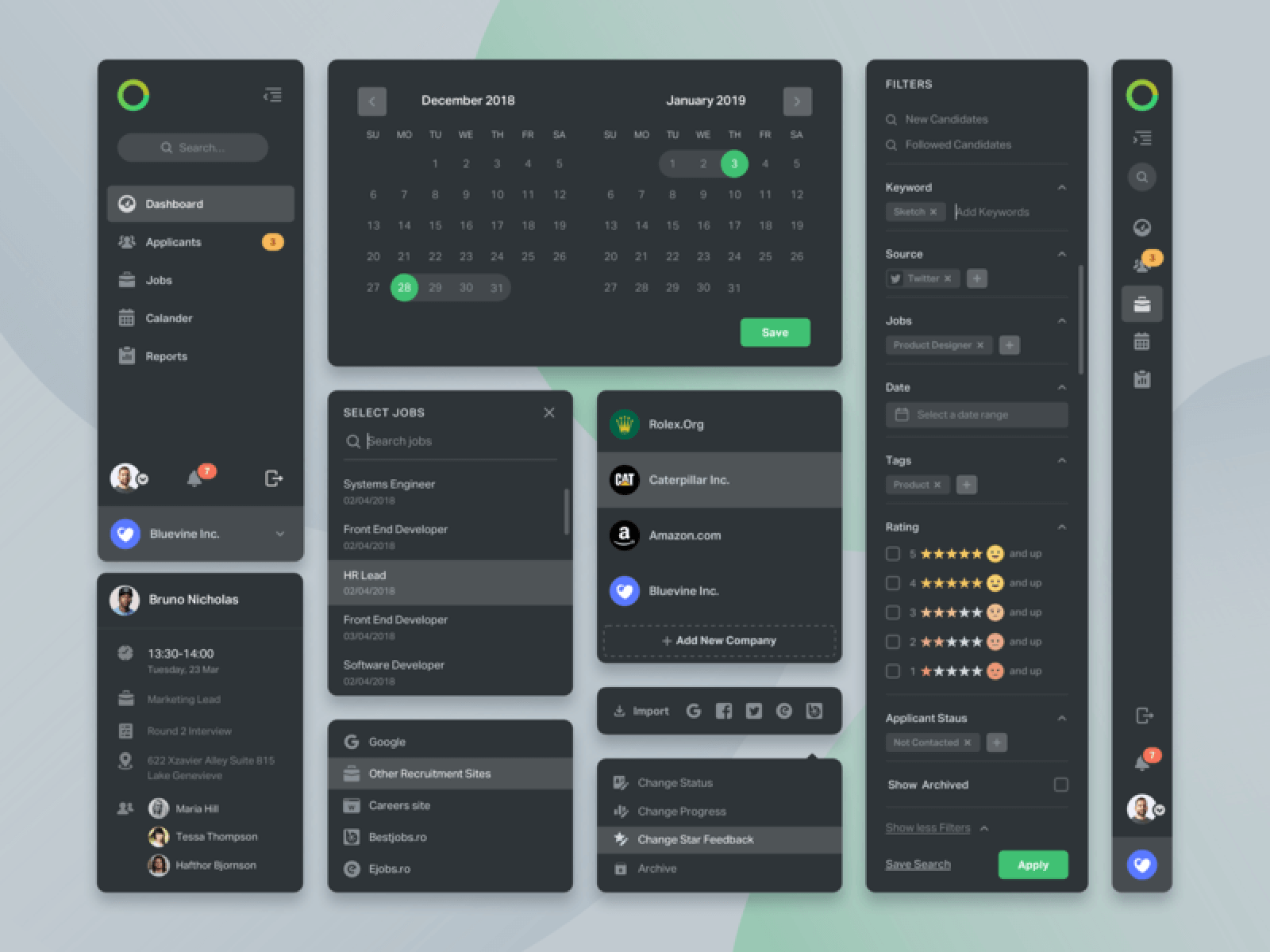
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark ui mode design dashboard app examples interface board nicholas web ux walter andrew workout health choose
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode dashboard management project ui design examples dribbble kashyap kajal alex
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark smart mode ui design app dribbble interface jans user gui panel web ideas examples ha quan ux flat choose
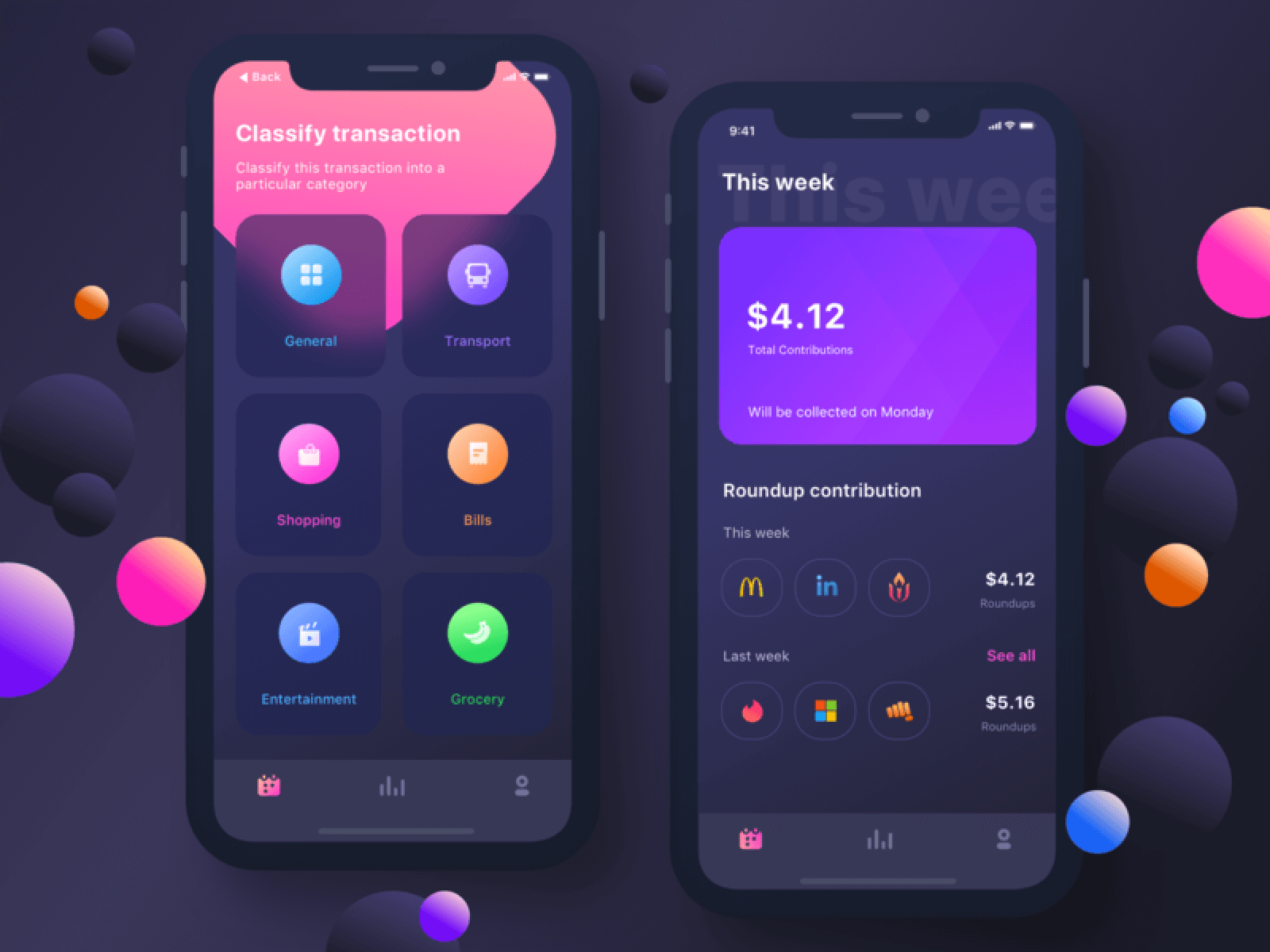
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dashboard dark mode design app examples mobile
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode design components mobile examples damian sunny asish boots football shop
30 Best Dark Mode UI Design Examples & Templates In 2024

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
In The Spotlight – The Principles Of Dark UI Design | Toptal®

Image Description: contrast toptal
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui design investment dark mode firststep examples mobile interface store inspiration sharma neel prakhar application guillaume mickael games dribbble
Grab Free The Fantastic Dark Mode Ui Examples

Image Description:
Dark Mode Ui Design

Image Description: