Free Download Trending Dark Mode Ui Rules
Dark mode UI rules enhance user experience by reducing eye strain and saving battery life on OLED screens. It's a trend many users adore.
When you're designing for dark mode, contrast is king. Ensure that your text pops against the background. You don’t want your users playing hide and seek with your content. Use light colors for text and be mindful of readability. No one likes squinting at their screens like they are staring at the sun.
Another key rule is consistency. Stick to a cohesive palette that resonates with your brand. A cluttered interface can confuse users. Opt for variations of the same color to maintain a sleek look while offering necessary visual cues. Remember, less is more. Minimalism goes a long way in dark mode.
And let’s not forget about images. Ensure any visuals are optimized for dark mode. Bright images on a dark background can often feel jarring. Selecting images with darker tones can elevate your design and maintain visual comfort.
Finally, don’t neglect feedback and testing. User preferences may vary widely and gathering feedback can guide necessary tweaks. Engaging users early in the design process can lead to a better final product, which ultimately means happier users.
Dark mode isn’t just a trend; it’s a useful tool for enhancing digital experiences. So embrace the dark side and watch your UI shine.
We've rounded up several of the super stylish images for your references, and now we’re super excited to show you 18 stunning images focused on dark mode ui rules that we're pretty sure you'll vibe with. Scroll down and enjoy:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
Dark Mode UI Brand Guidelines | Behance

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
Dark Mode UI Brand Guidelines | Behance

Image Description:
Dark Mode UI Best Practices - Design Anything

Image Description:
Dark Mode In UI/UX Design: Enhancing User Experience

Image Description:
How To: Dark Mode - UIBundle

Image Description:
The Rise Of Dark Mode In UI Design - Prototypr | Prototyping

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Dark Mode UI Pros Cons, Explained By Marcin Krupiński UX, 43% OFF

Image Description:
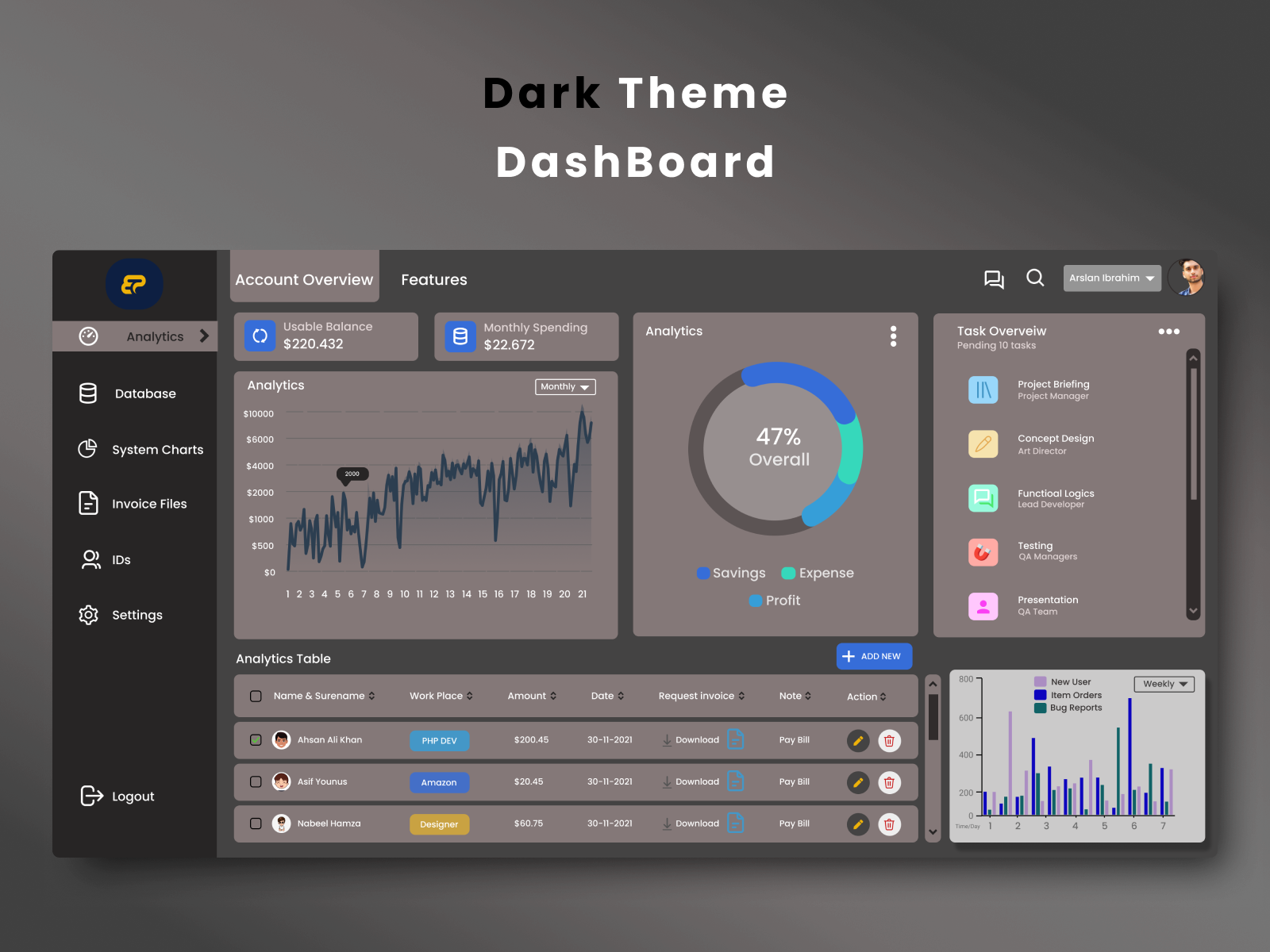
Dark Mode UI Design By Muhammad Arslan Ibrahim On Dribbble

Image Description:
Dark Mode UI Best Practices 🌚 By Bunin Dmitriy On Dribbble

Image Description:
Dark Mode UI Component Design - Oditory

Image Description:
Dark Mode UI Best Practices - Design Anything

Image Description:
How To: Dark Mode - UIBundle

Image Description:
UI Design In Practice – Dark Mode | UXMISFIT.COM | Ui Design Principles

Image Description:
Dark Mode UI Components - Oditory

Image Description: