Most Recommended Light Dark Mode Ui
Light and dark mode UI are design options that dramatically change how we interact with our devices. Light mode presents a bright theme while dark mode offers a darker, more subdued aesthetic. This feature not only looks cool but can also enhance user experience in different lighting environments.
Ever found yourself squinting at your screen in a dim room? Dark mode is a lifesaver. It reduces eye strain and makes reading more comfortable during night-time usage. On the flip side, light mode works wonders in bright settings by providing clear visibility and vibrant colors. Switching between these modes allows users to customize their visual experience based on their surroundings.
From productivity apps to social media platforms, light and dark mode UI are becoming staples of modern design. Many users have their preferences based on personal comfort and aesthetic tastes. Whether you love the sleek feel of dark mode or the clean look of light mode, the choice is yours.
For those searching for creative images that showcase both modes, the variety is endless. Websites and apps often display visuals in both modes to highlight their versatility. Whether it's stunning screenshots or beautiful graphics, finding images that resonate with your style is easy.
Overall, light and dark mode UI not only enhance usability but also offer a fresh way to personalize your experience. So why not give them a try and see which one suits you best?
We've compiled a fresh batch of the incredibly cool images for your references, and now we’re super excited to hook you up with 18 super cool images related to light dark mode ui that we know you'll be into. Take a look:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
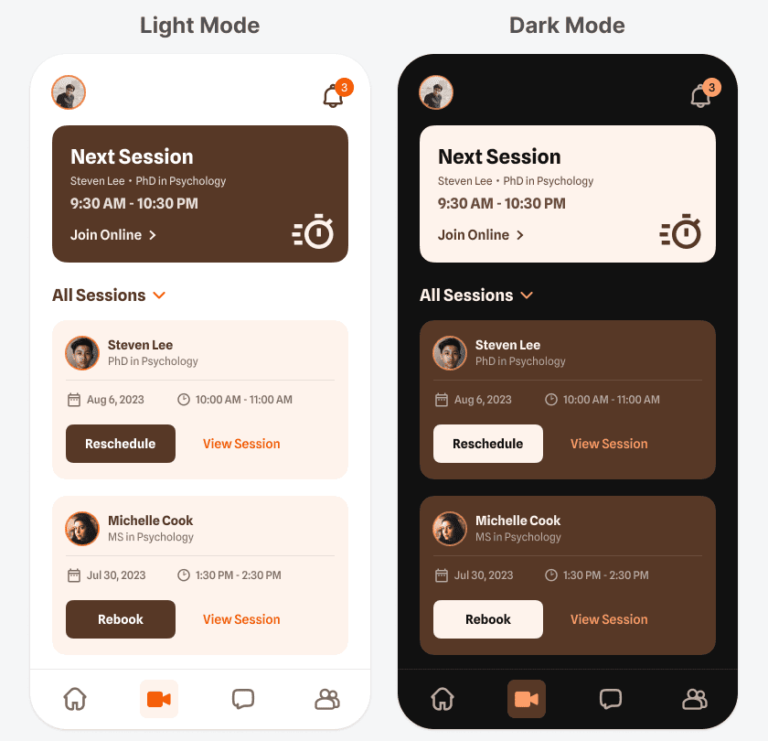
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
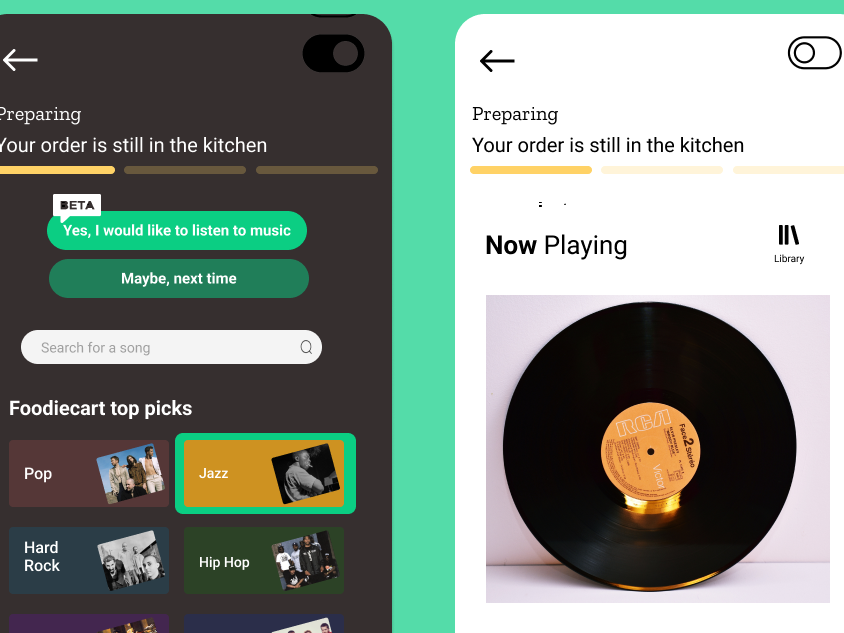
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
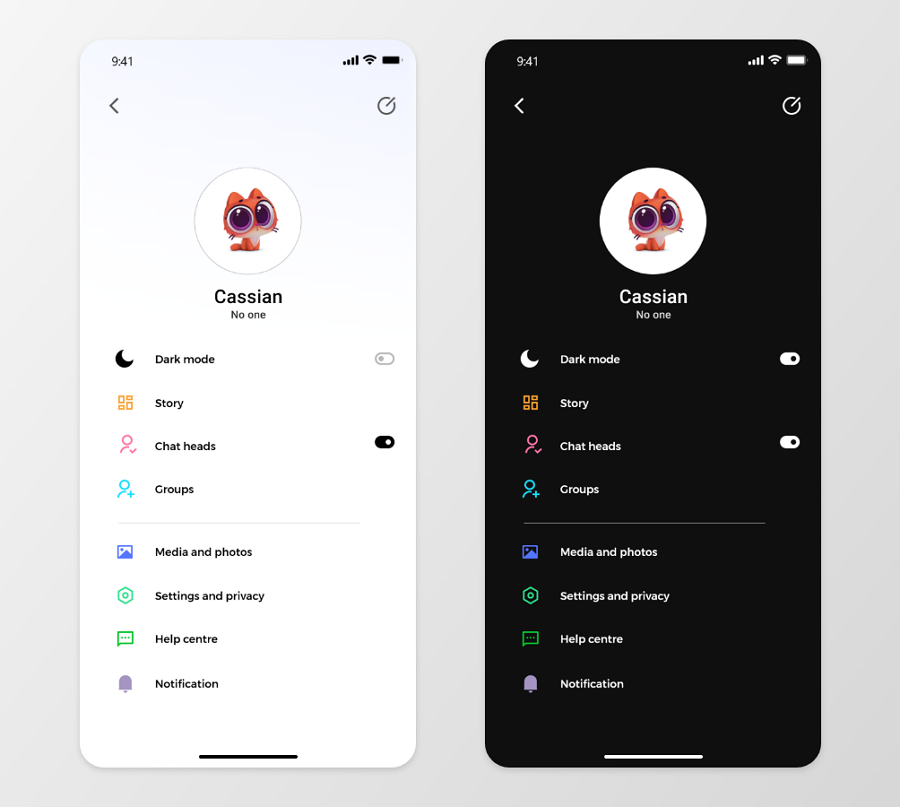
How To Convert Your Light UI Colors Into Dark Mode

Image Description:
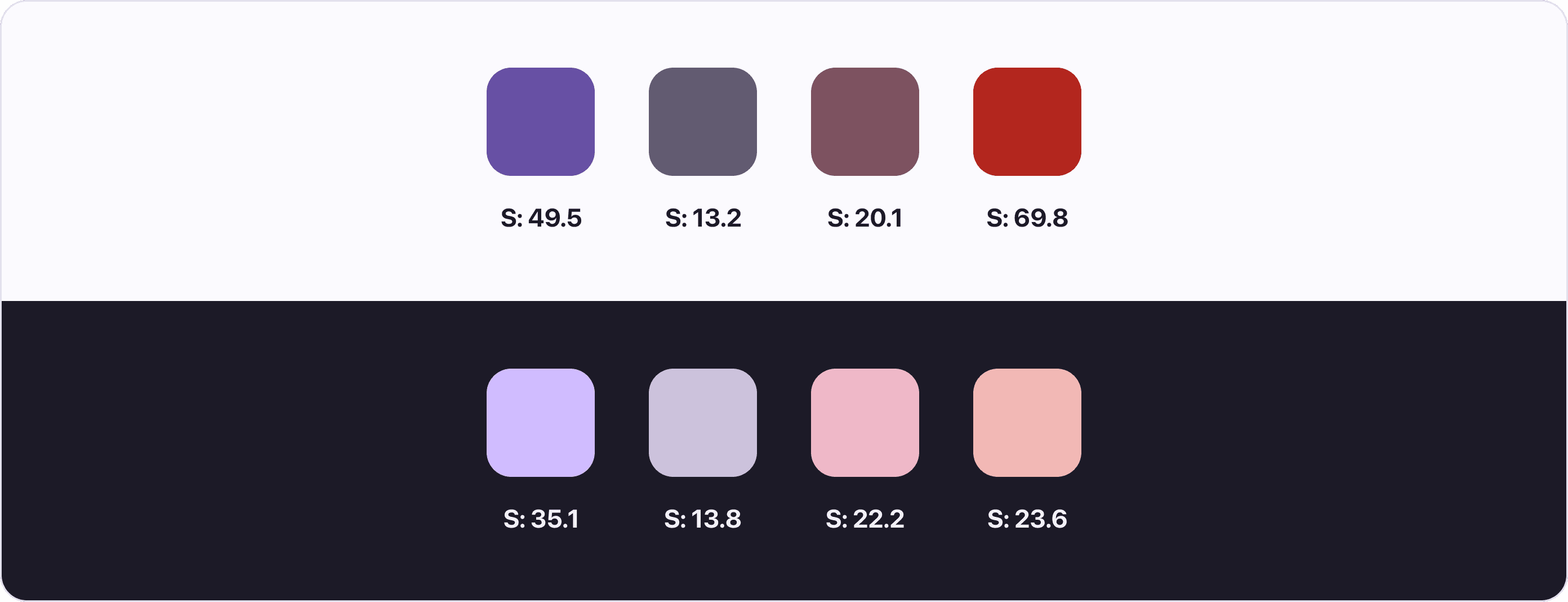
DARK/LIGHT MODE | UI DESIGN By Jagu Rathava On Dribbble

Image Description:
Dark Mode And Light Mode Design On Behance

Image Description:
Light And Dark Mode UI By Jazzy On Dribbble

Image Description:
Light And Dark Mode UI By Jazzy On Dribbble

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Light Mode Vs Dark Mode Meme

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
Dark Mode Ui The Definitive Guide – Artofit

Image Description:
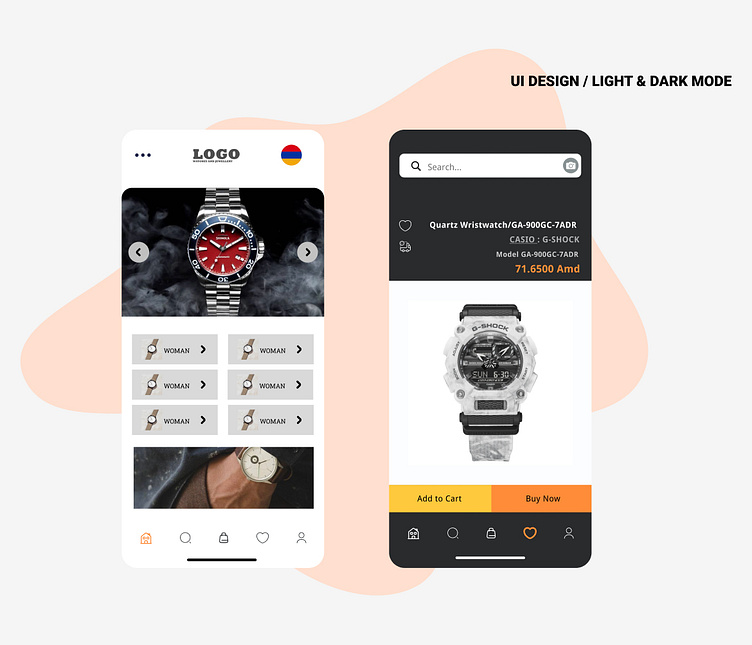
UI DESIGN / Light & Dark Mode By Greta Vardanyan On Dribbble

Image Description:
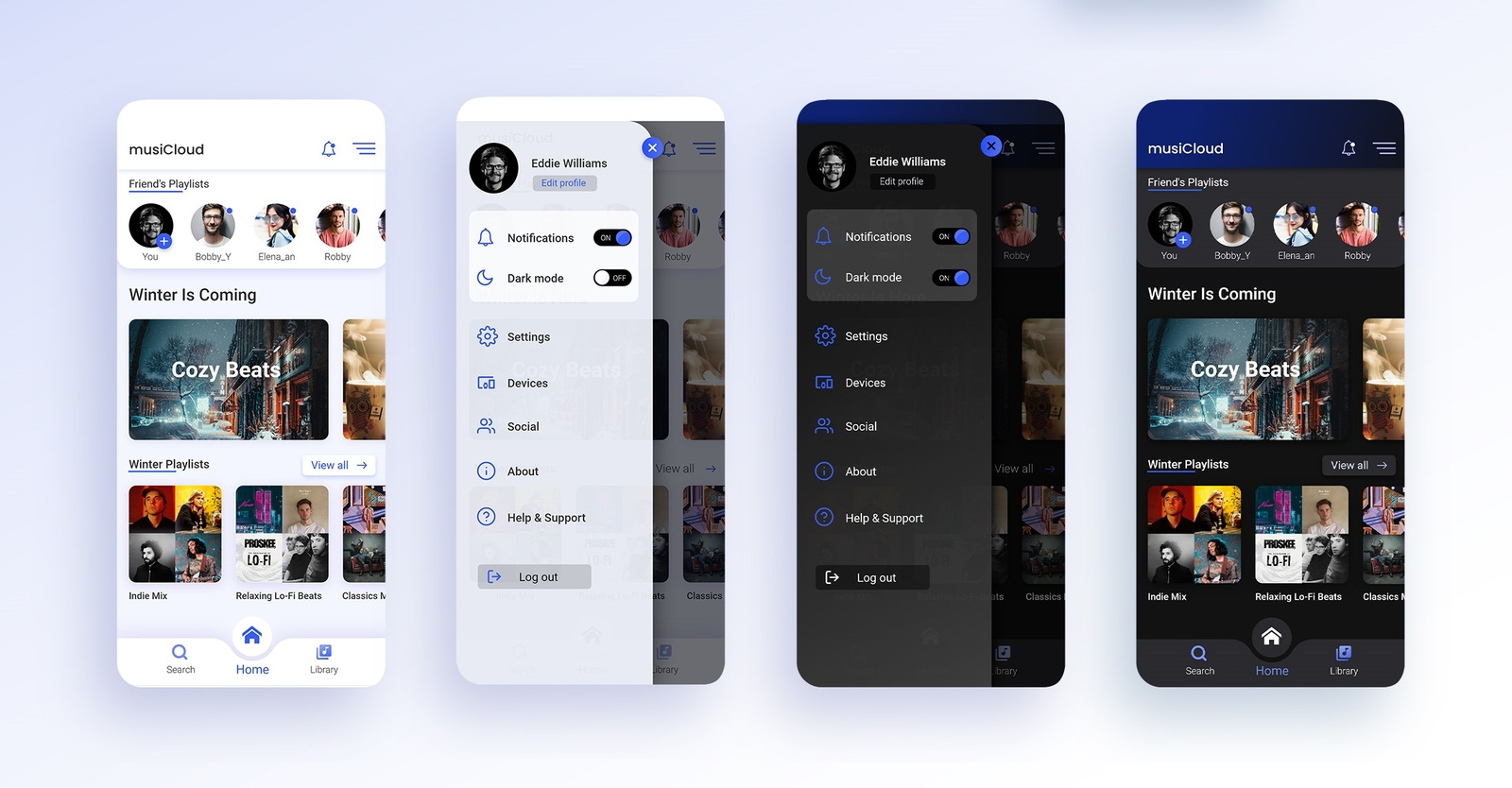
Dark\Light Mode UI By Bella Brail On Dribbble

Image Description:
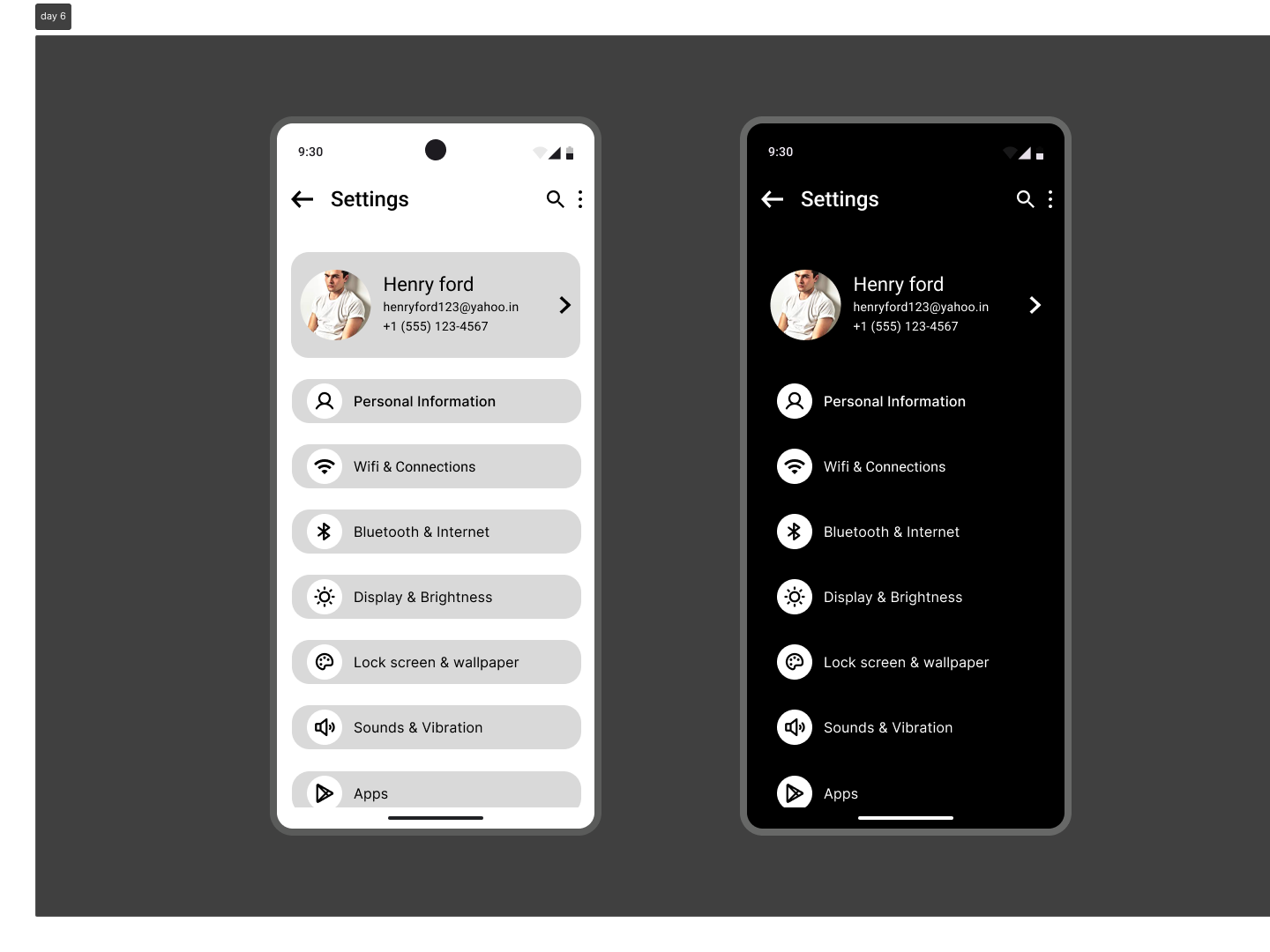
Settings UI Dark/Light By Phaneesh_28 On Dribbble

Image Description:
Light UI Or Dark UI?? - Chess Forums - Chess.com

Image Description:
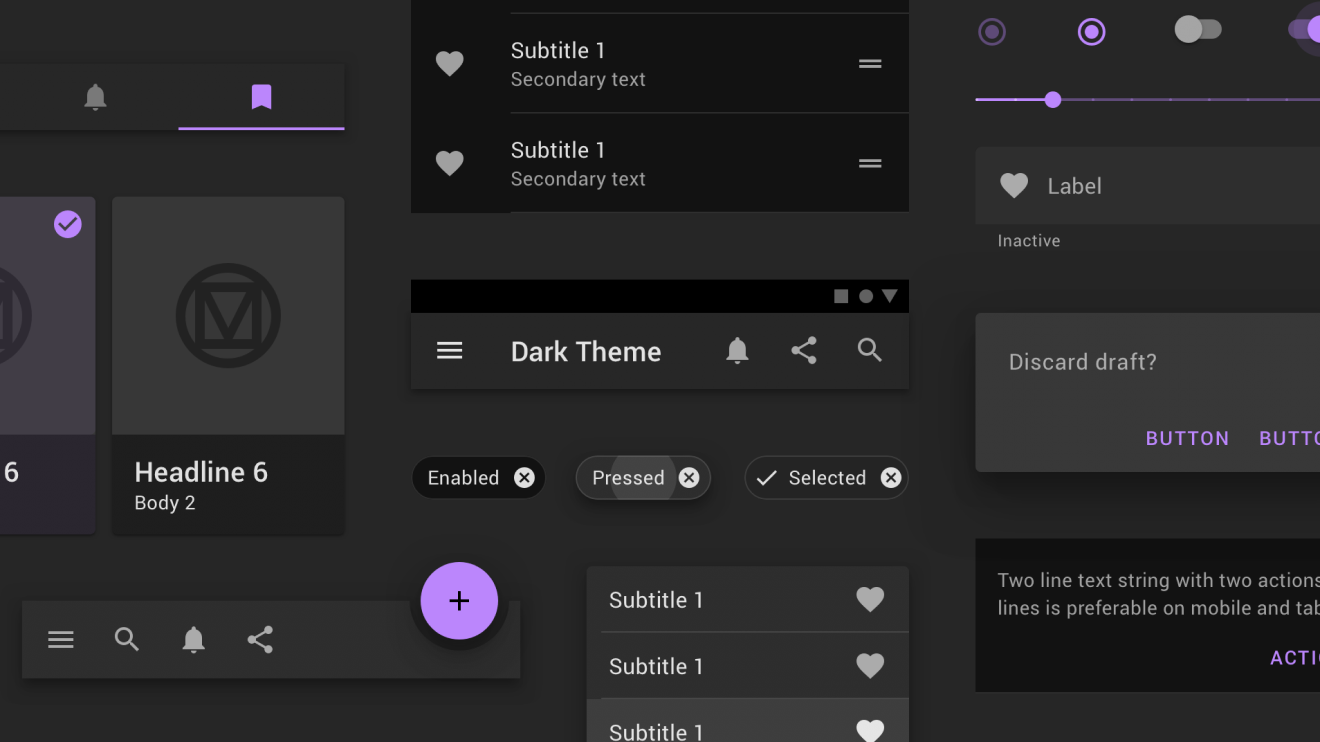
The Rise Of Dark Mode In UI Design - Prototypr | Prototyping

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
A Faster Way To Toggle Between Light/dark Mode (UI) - Amplenote

Image Description:




