Semantic Ui Dark Mode
Semantic UI dark mode is a modern design feature that enhances user experience with a sleek, visually appealing interface. It prioritizes comfort for eyes and elegance for web applications.
Using semantic UI dark mode allows developers and designers to create stunning websites that feel fresh and vibrant. Dark mode is not just a trend but a way to make browsing easier, especially in low-light environments. It reduces eye strain and helps users focus better on content.
One of the key benefits of semantic UI dark mode is that it provides a unique aesthetic that resonates with many. Users appreciate a refreshing look that makes their online interactions more enjoyable. It also enhances the visibility of images and graphics, making your visual content pop on the screen.
Moreover, implementing dark mode with semantic UI is simple. The framework offers components and layouts that are easy to adjust for dark backgrounds. This allows developers to maintain the same functionalities while giving users a choice that meets their preferences.
For those interested in related images, dark mode creates a fantastic canvas that showcases visuals in their best light. It allows the colors and details in images to stand out, making it highly suitable for photography blogs, art portfolios, and creative projects.
In conclusion, semantic UI dark mode not only brings a modern flair to web design but also enhances user engagement and accessibility. Embracing this feature can lead to a more enjoyable and visually impactful online experience.
We've gathered up a handful of the gorgeous images for your references, so now we’re super excited to offer you 18 awesome images all about semantic ui dark mode that we know you'll enjoy. Here you go:
* Just so you know, the images below are just examples. We don't keep them on our servers. They're all from copyright-free sources (for non-commercial use, of course!), and if you download them, you're getting them straight from the original site. Any copyright issues or removal requests? Hit us up our contact page.
Customizing Semantic UI – Nate Taylor

Image Description: semantic customizing ui
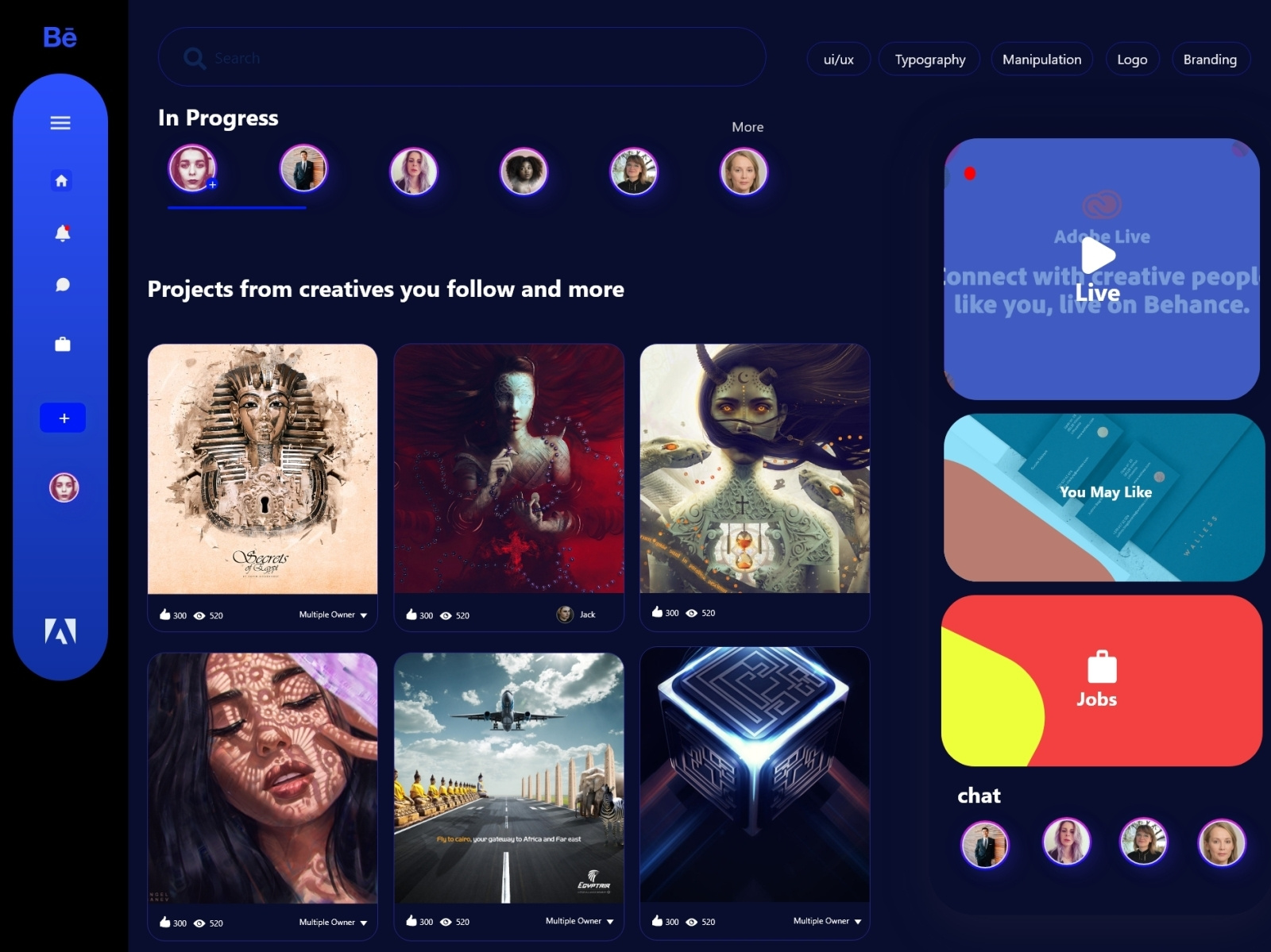
Behance Dark Mode Ui By Mohamed Selmy On Dribbble

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Subtle UI Docs - Dark Mode By Max Burnside [Available For Projects] On
![Subtle UI Docs - Dark Mode by Max Burnside [Available for projects] on](https://cdn.dribbble.com/userupload/14933166/file/original-ec688e32e0a9fda4c775a9b63a660084.png?resize=1600x1200)
Image Description:
Semantic-UI Message Colored Variation - GeeksforGeeks

Image Description:
Semantic UI - Semantic UI React | Resource.fyi

Image Description:
Semantic-ui-example - Codesandbox

Image Description:
Semantic UI - Productivity | Explore 10,000+ AI Tools & Explore Best

Image Description:
Semantic UI • Flat Inspire

Image Description: ui semantic
Semantic-ui-example - Codesandbox

Image Description:
Semantic UI

Image Description:
How To Work With Custom Semantic-ui-less Theme, Css-modules And
Image Description:
Semantic-UI Message Colored Variation - GeeksforGeeks

Image Description:
Semantic UI Buttons

Image Description: unsplash semantic buttons mamikos
GitHub - Codedmonkey/semantic-ui-bundle: Provides Semantic UI Form And
Image Description:
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
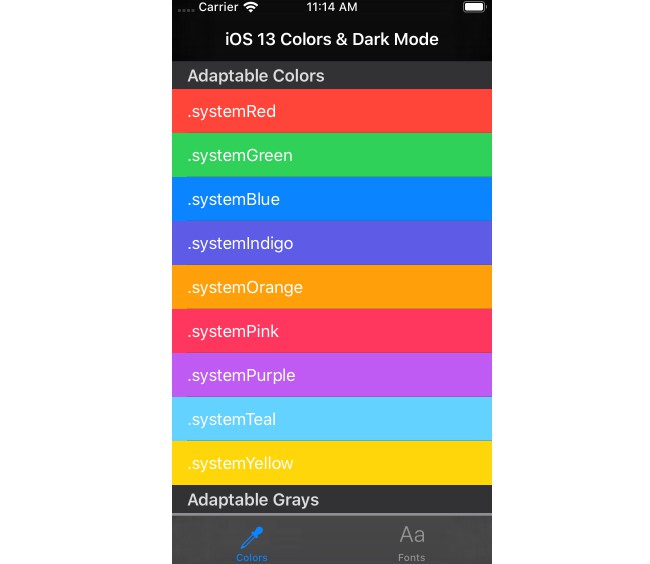
IOS 13 Semantic UI: Dark Mode, Dynamic Type, And SF Symbols

Image Description:
Dark Mode UI Best Practices 🌚 By Bunin Dmitriy On Dribbble

Image Description:




